Project
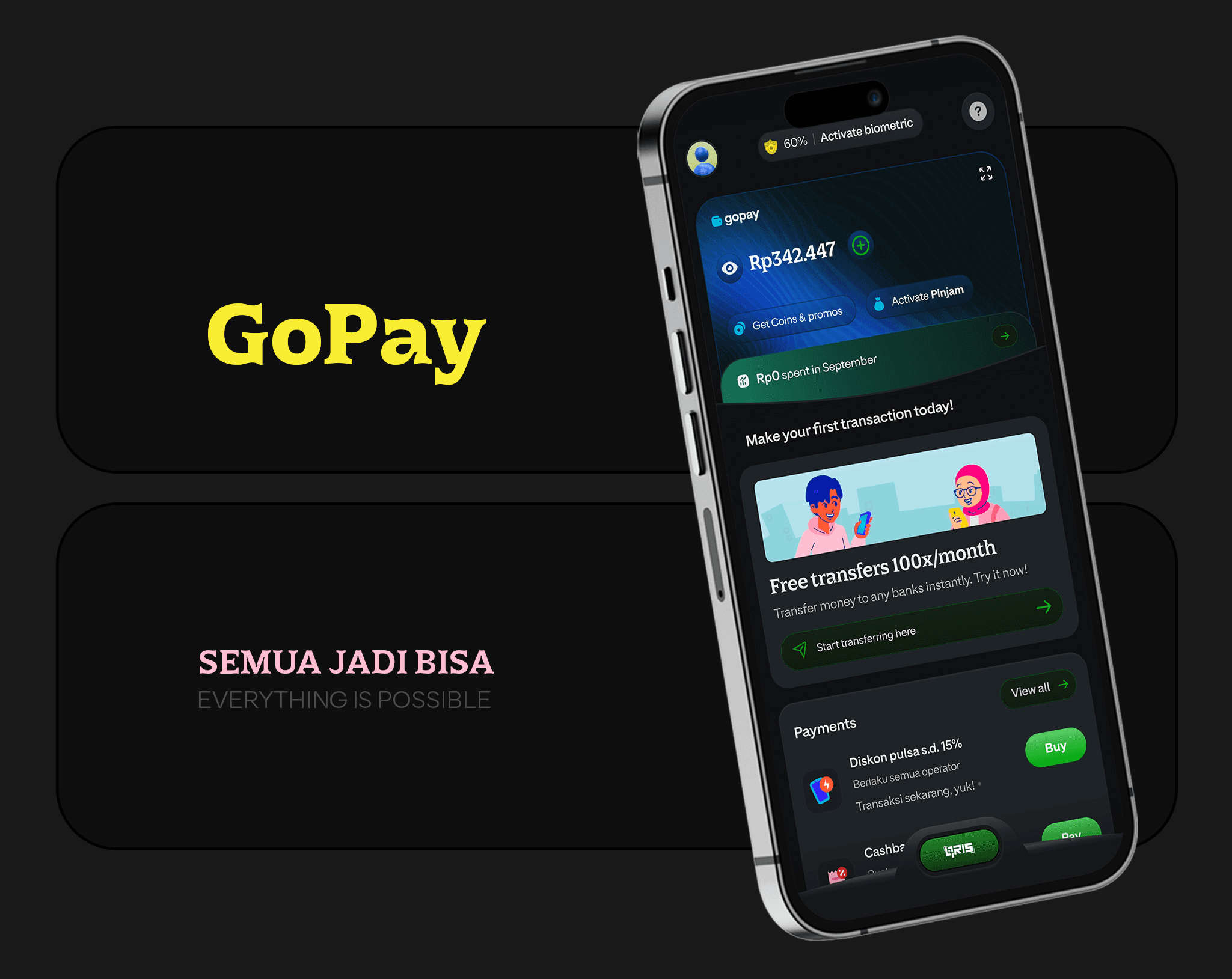
GoPay Interactions

Client:
GoPay
Date:
Oct 24, 2023
Category:
Interaction Design
Building a seemless unforgettable product experience: Micro interactions for GoPay.
Gopay was moving away from the GoJek app and building a new app for themself which will release as all in all Payment app. The Design team had plans to start working on the New design experience and Branding for the same. We were also moving away form native development and developing using flutter to get the load time reduced to 1/5 of gojek app.
My Role
I had taken up multiple responsibilities in this project starting as an IC for micro interaction and leading the Branding team and Vidoes Production, all these to support and incorporate a seemless First time experience, branding of for the new app and Video content for help and feature section.
The project went for 8-12 Weeks and my contribution for the project was - Bringing in Seemless experience for the app - Building motion guidelies for the app - Creating Design System foundations - Creating animation for UI interaction and Character animation - Building a tone of voice and managing the branding - Building a Video Production team for GoPay Quick Tips.
Problem Statements
Make Payment easy and approchable for the users
Have experience which potrays`Show and dont tell’
Bring in personalisation, excitment and a feeling of trust
Goals
Build in trust for the app, With branding and experinece
Make sure users have a sence of security while using the app.
Make sure motion is a part of the app from the initial flow
Designs Process
We kicked off the Gopay app development by nailing down the experience we wanted to provide as the team was looking for a app which is Quick and easy to use. App Interactions and flows were always partned with Motion design from scratch so that everything is build from the start and Motion does not come as an after thought. Then we looked at Branding, honing in on the perfect tone of voice for the user experience. Our goal? To make Gopay a seamless and trustworthy experience for users, so users can confidently manage their transactions without batting an eye.
Benefits of Flutter on App Development
After extensive deliberation with both our team and management, we arrived at a consensual decision to utilize Flutter for the development of our app.

Flutter is a Cross-platform Development Framework
Same UI and Business Logic in All Platforms
Fast Development due to “Hot Reload” feature x
Highly Customizable UI Design
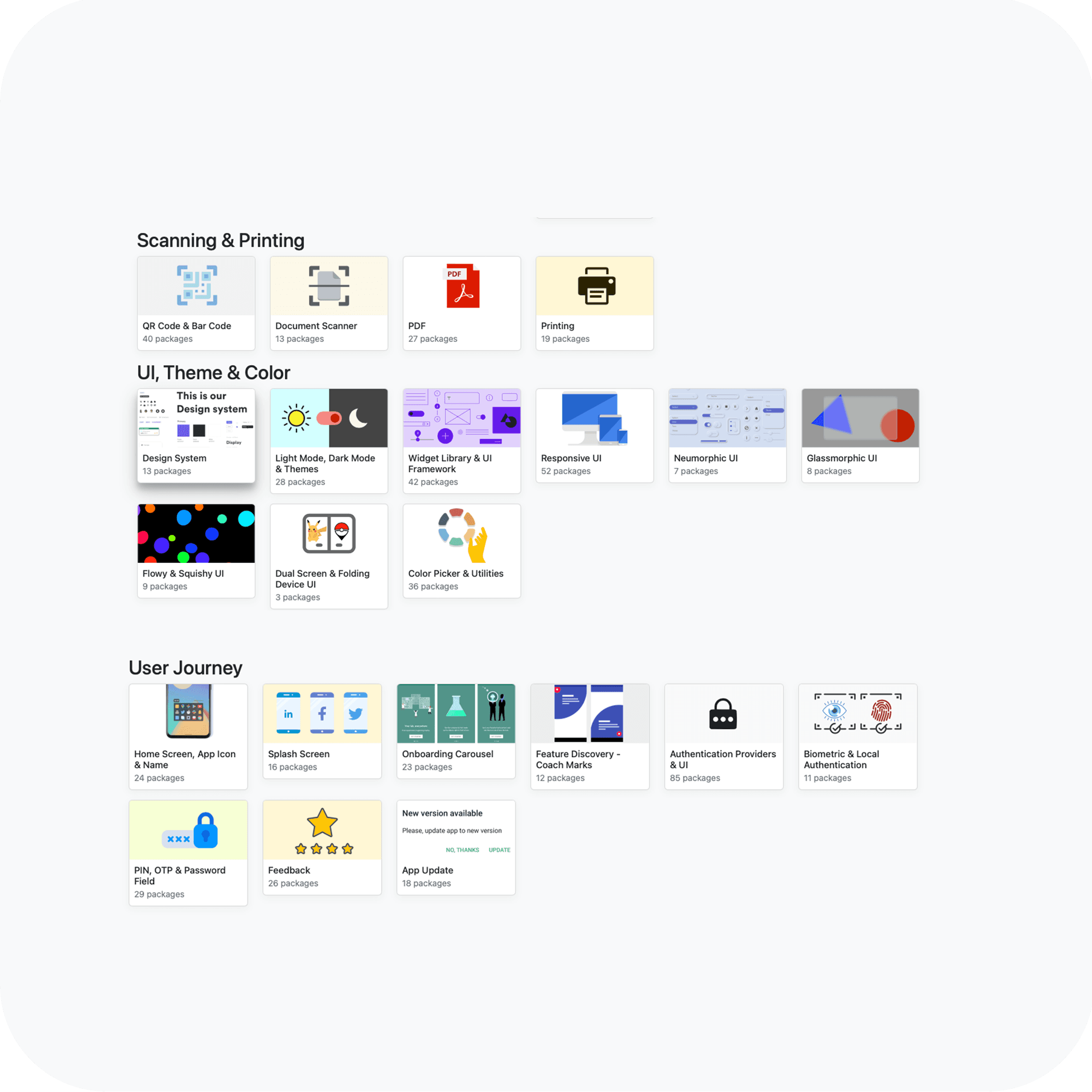
A Wide Variety of Rich Widgets
Access to Native Features
Publicly Accessible
Design Principles

Approachable : Increase positive emotional effect of users while interacting with GoPay.
Inspiring: Ensure the product experience is memorable and seemless.
Honest: Being a payment platform, there shouldn't be any hidden communication or informations
Helpful: Ultimately the product needs to solve the users daily problems.
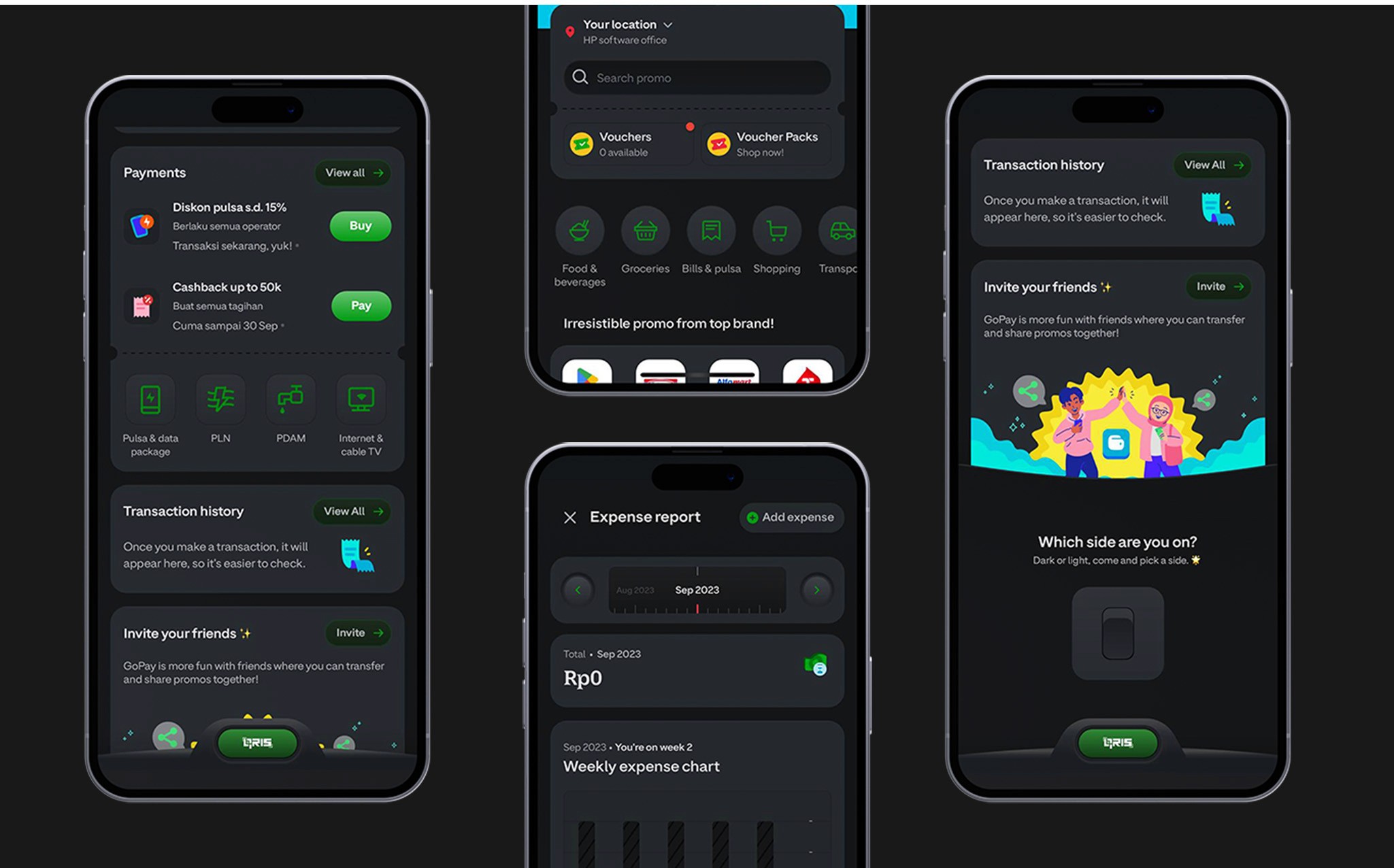
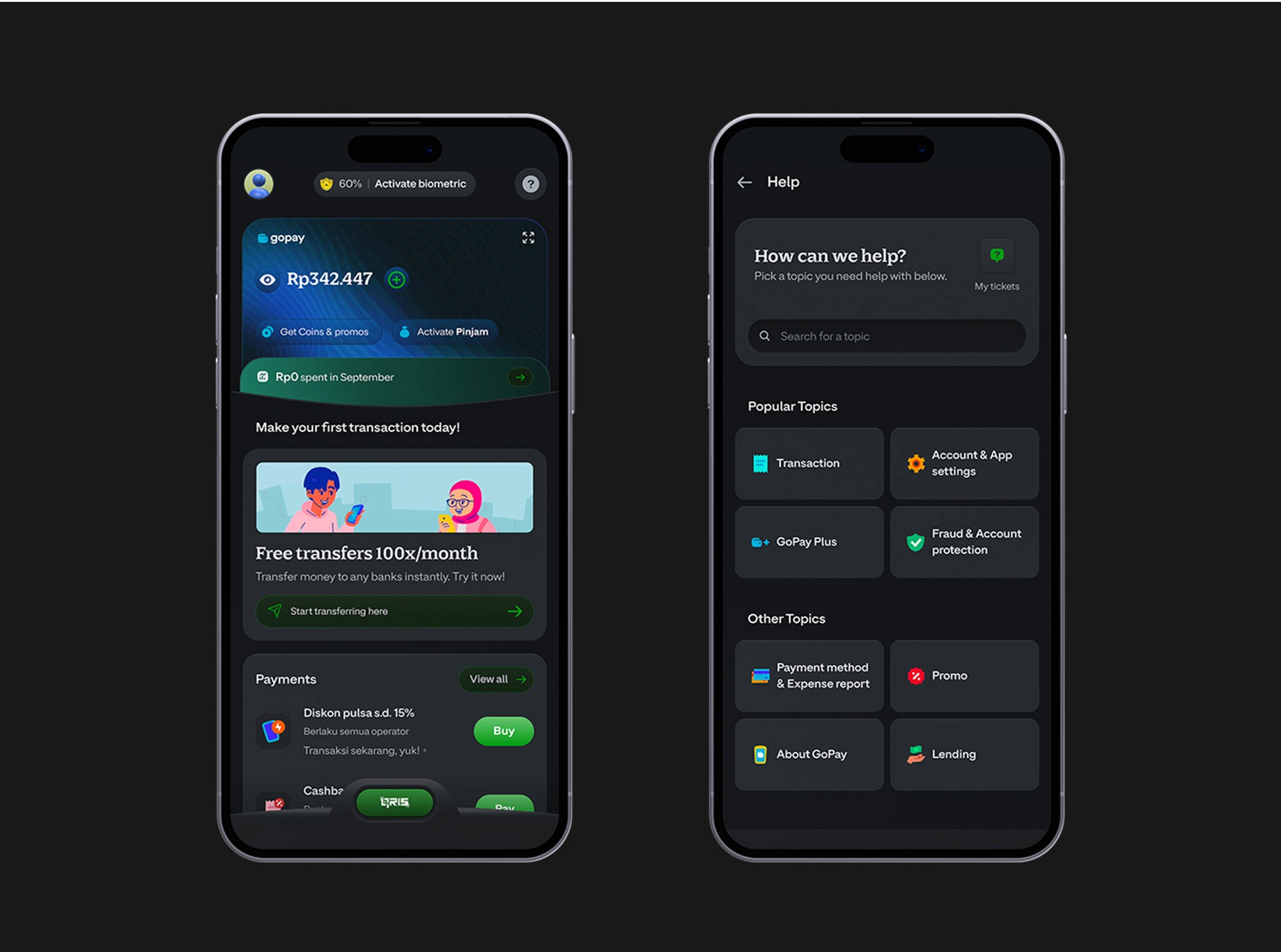
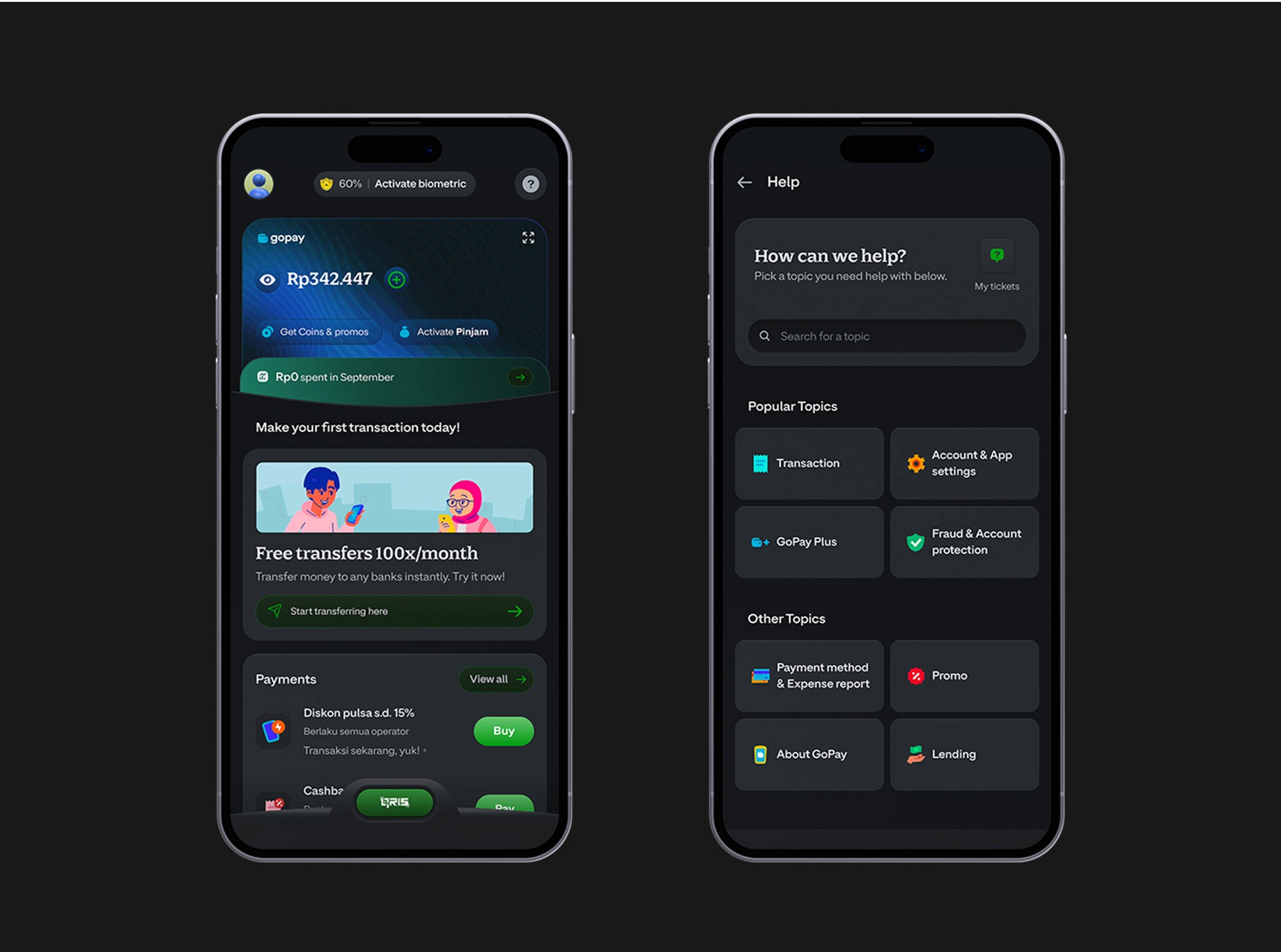
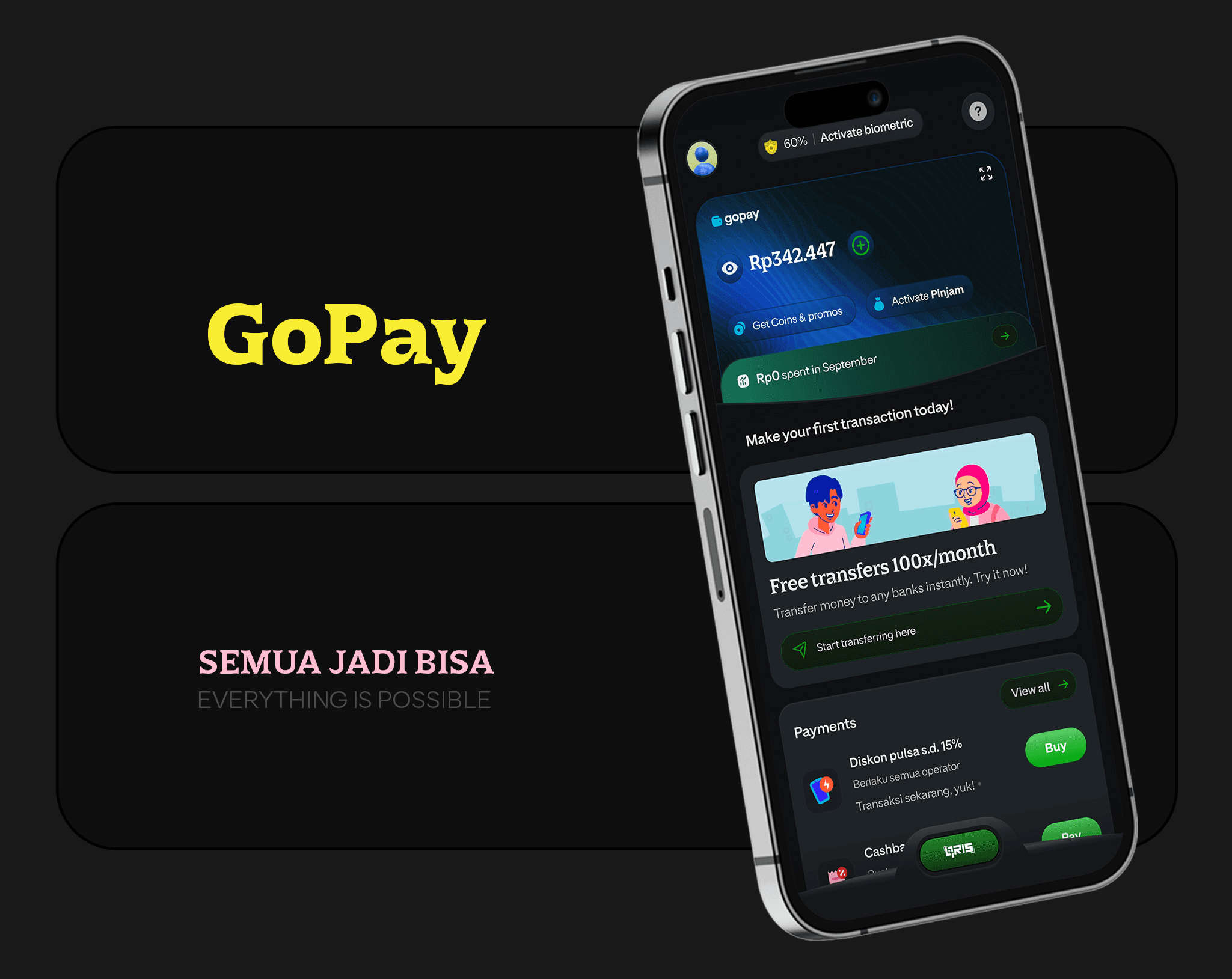
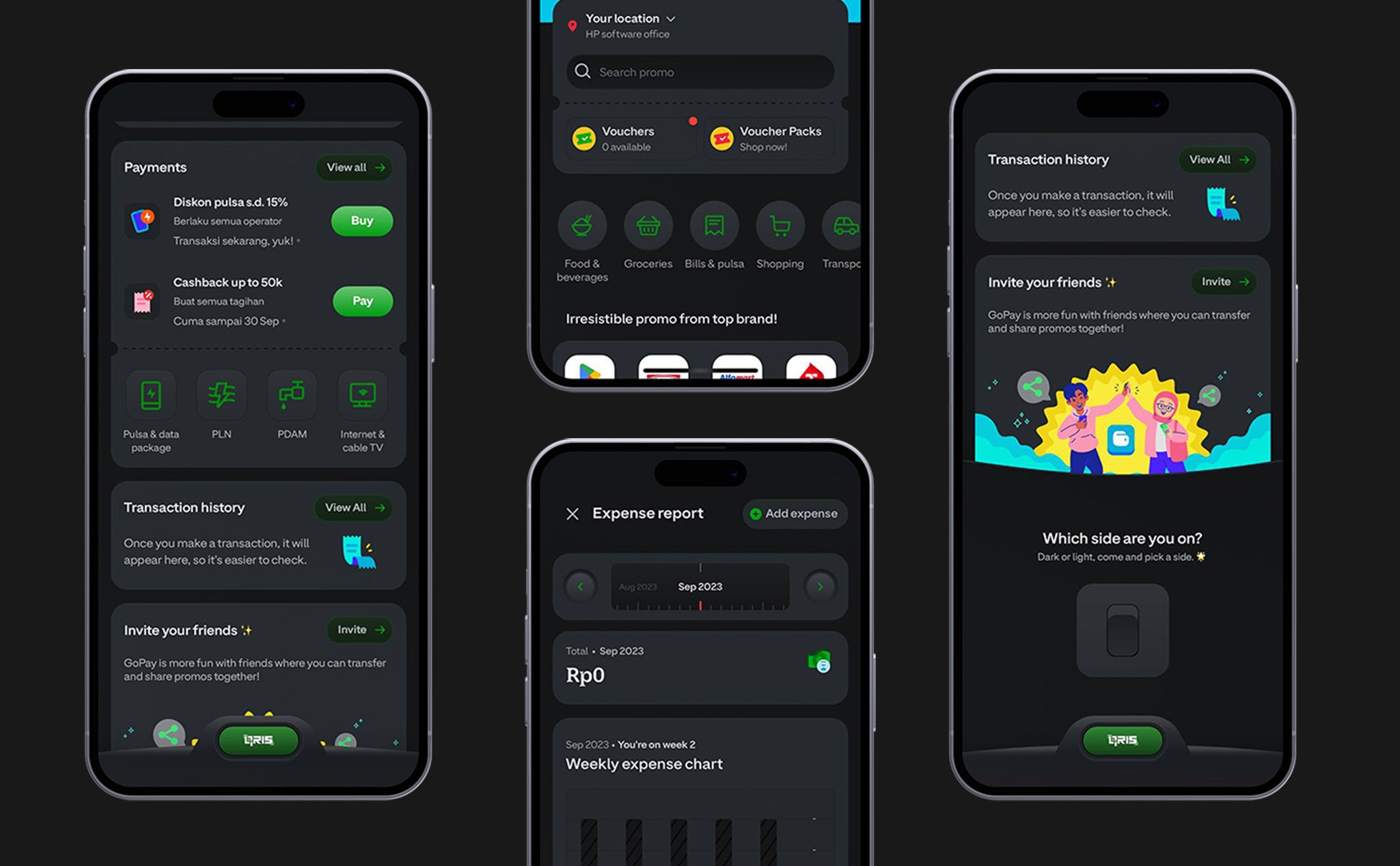
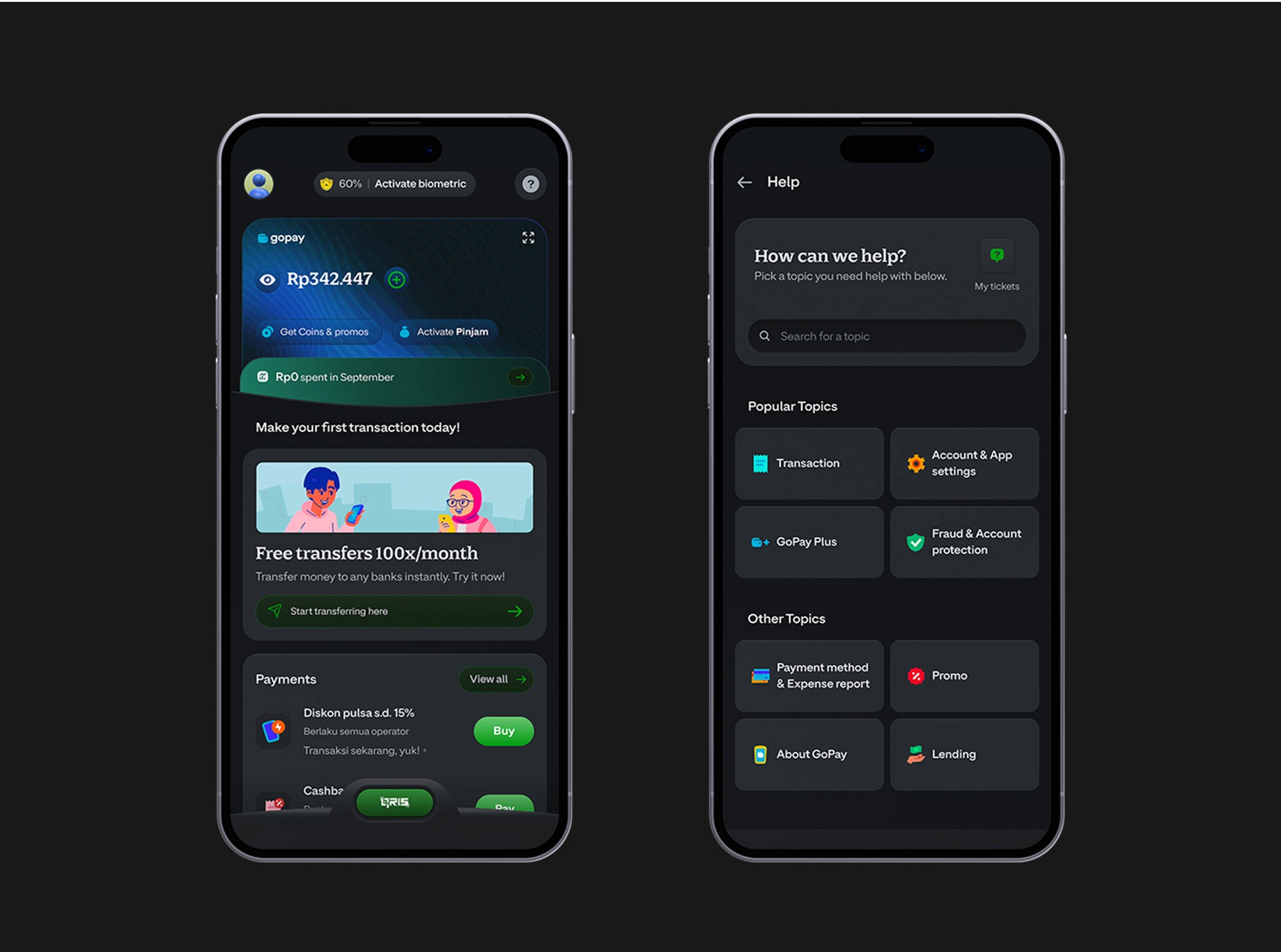
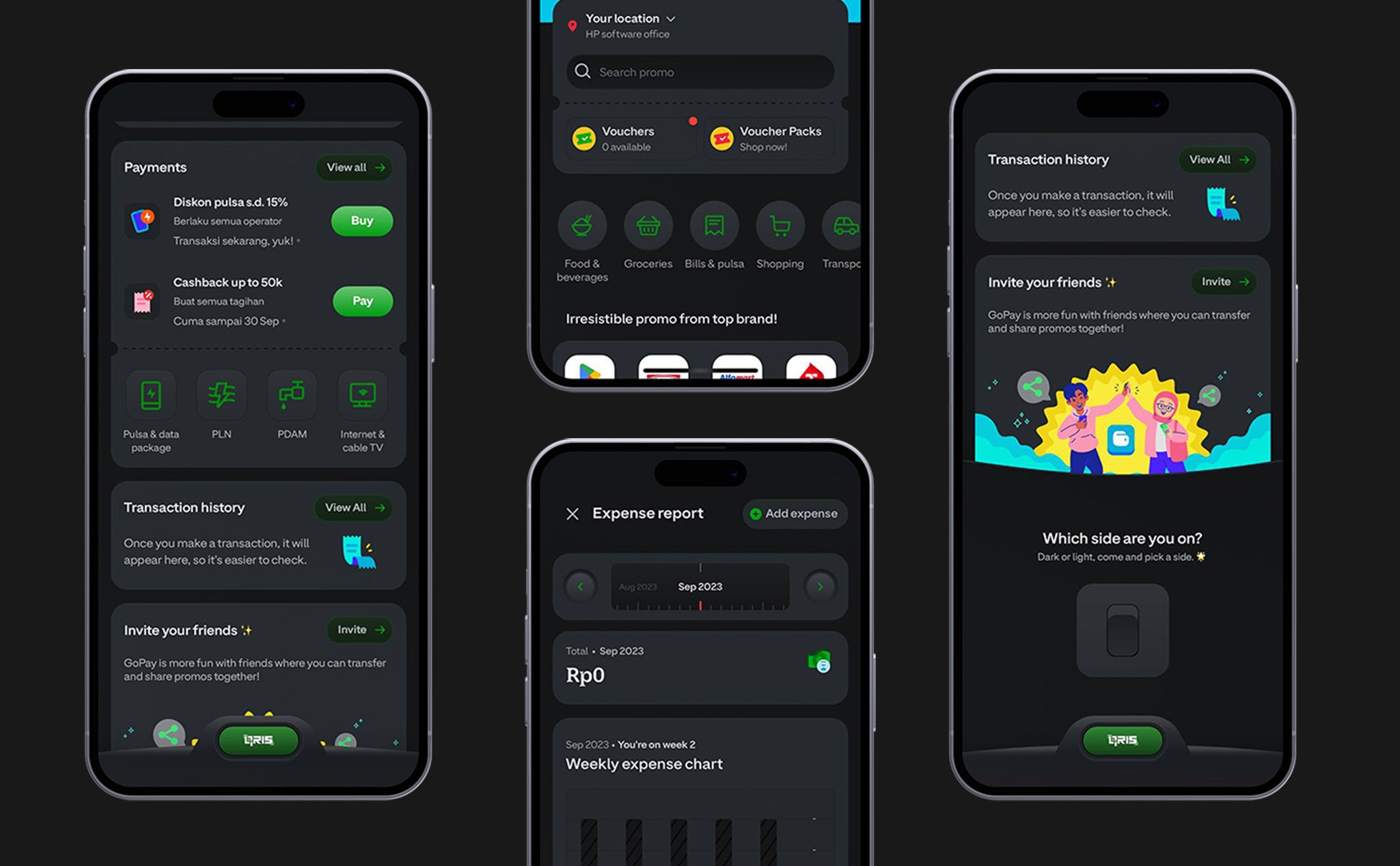
First Time Experience
After Figuring out Development - we started with UI design and Motion. The initial Design was created and we started to explore on the first Time experience of users opening the app and landing on the home page of Gopay.
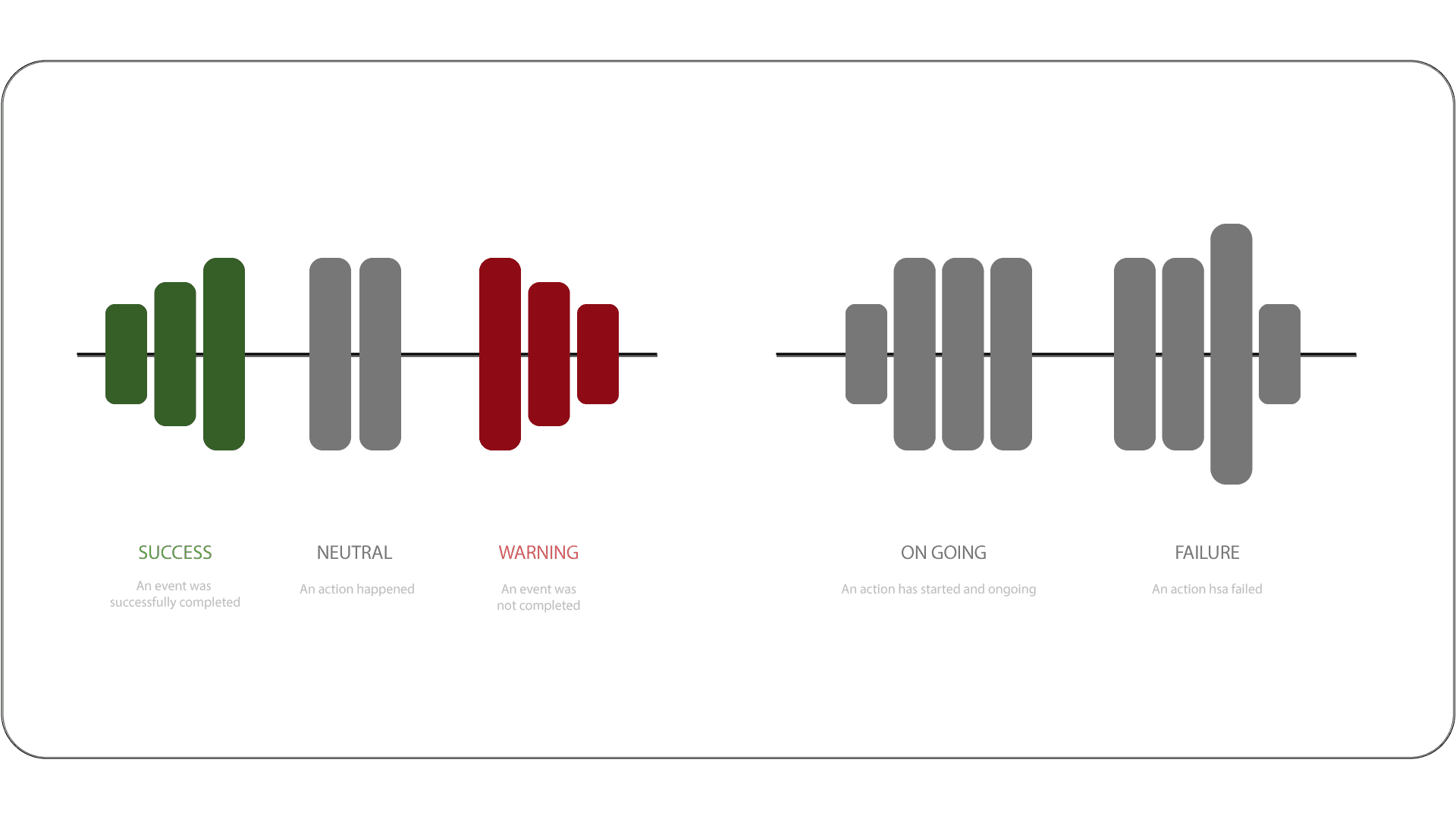
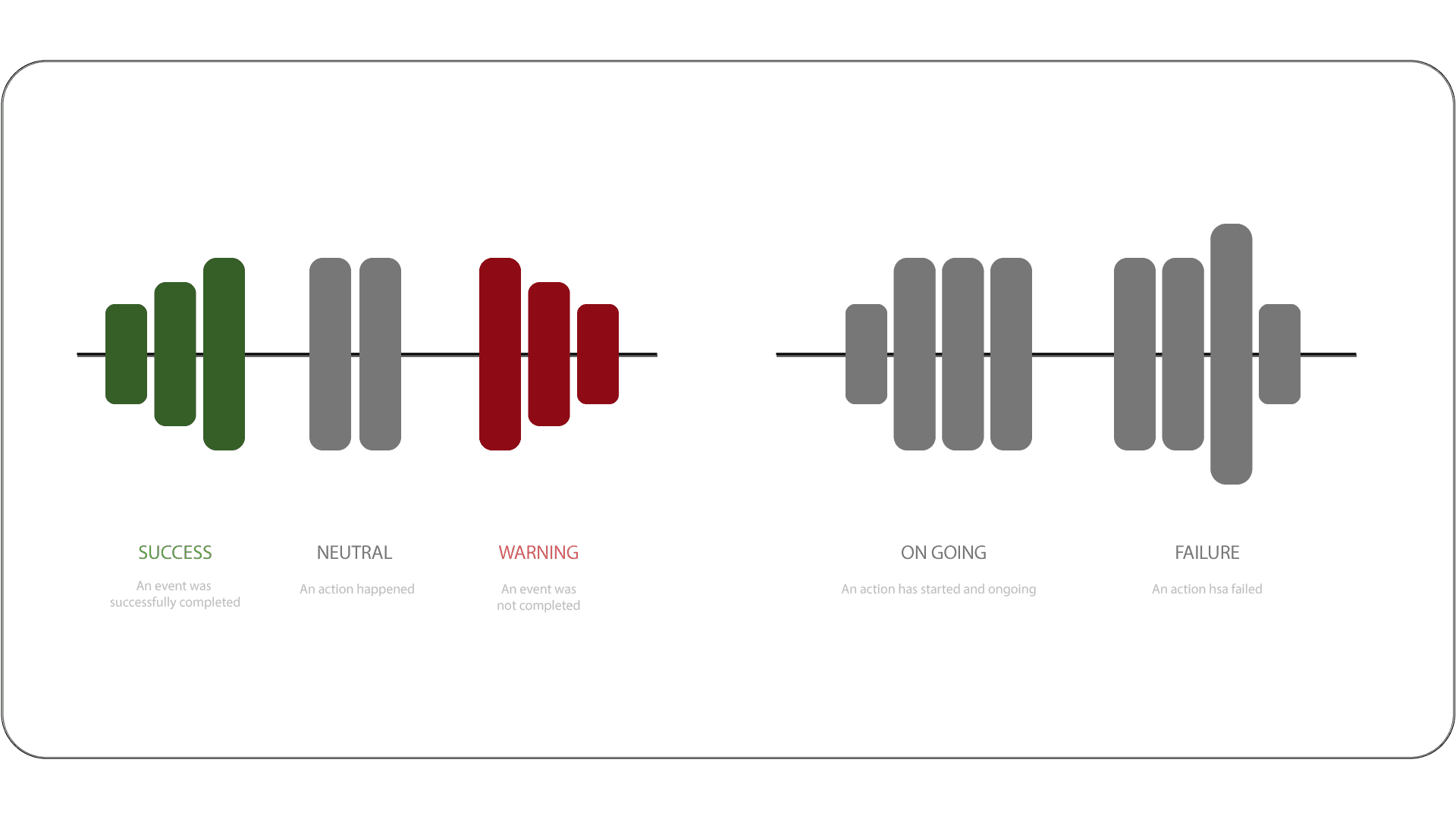
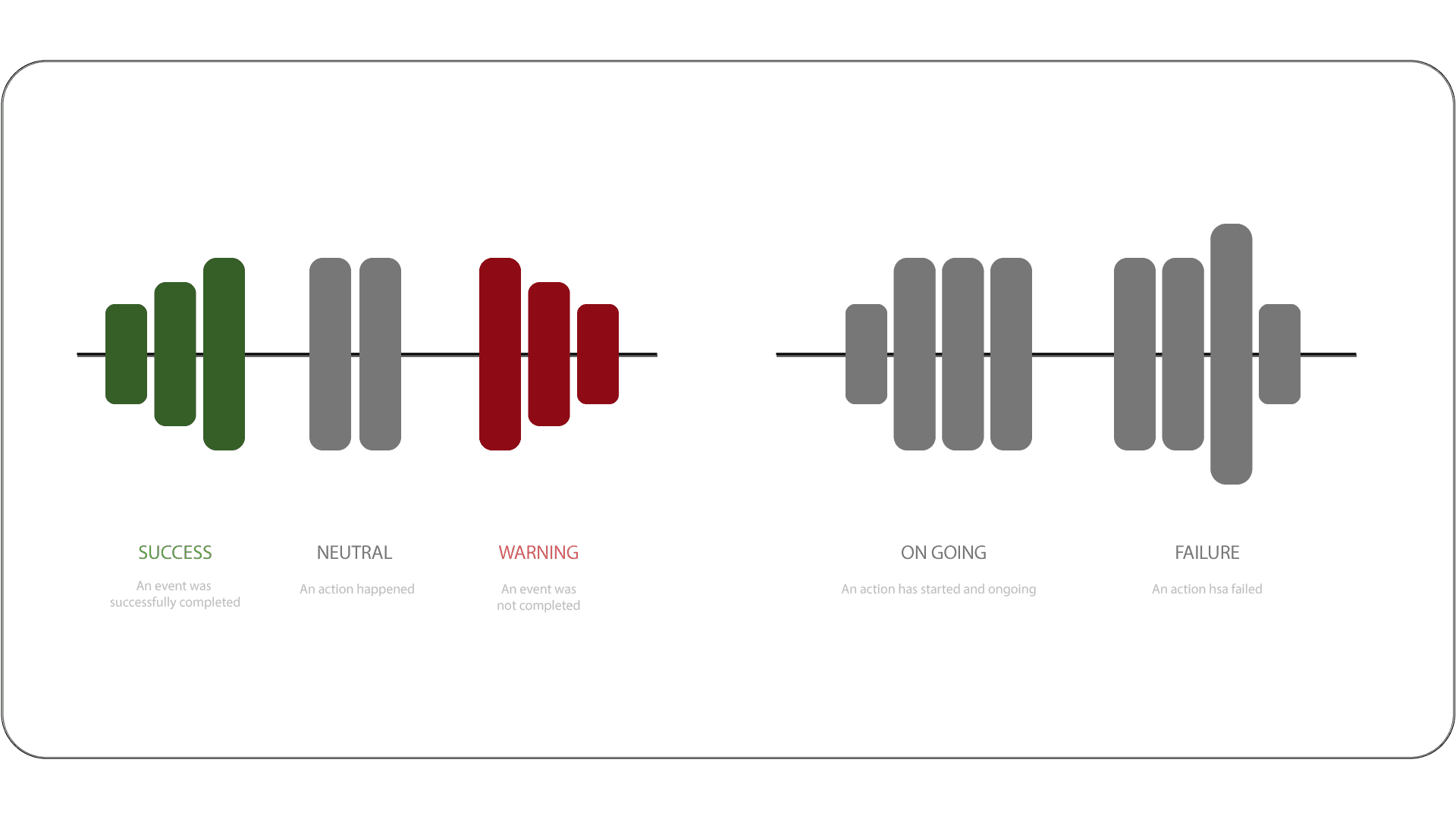
Oder Complete or Failed
Once we figured out the foundation of motion design, we extended the system to other interacrions. We have identlified the key moments and created delightful animations to communicate the message more effectively.
User Activation
In order to complete the entire onboarding process, we have designed a experience based on rewards for each milestone completed. To enhance the experience, we have created engaging interactions and animations.
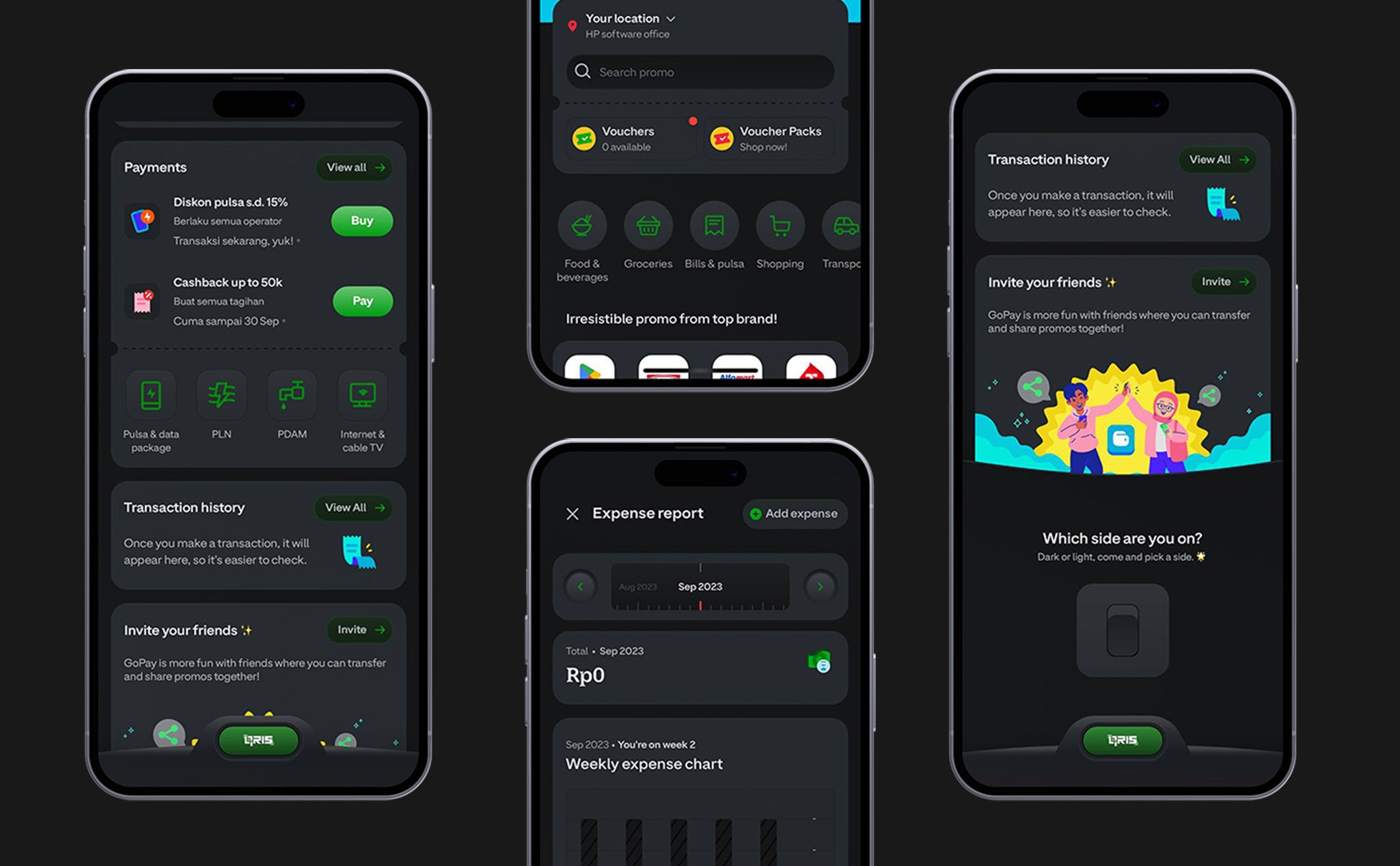
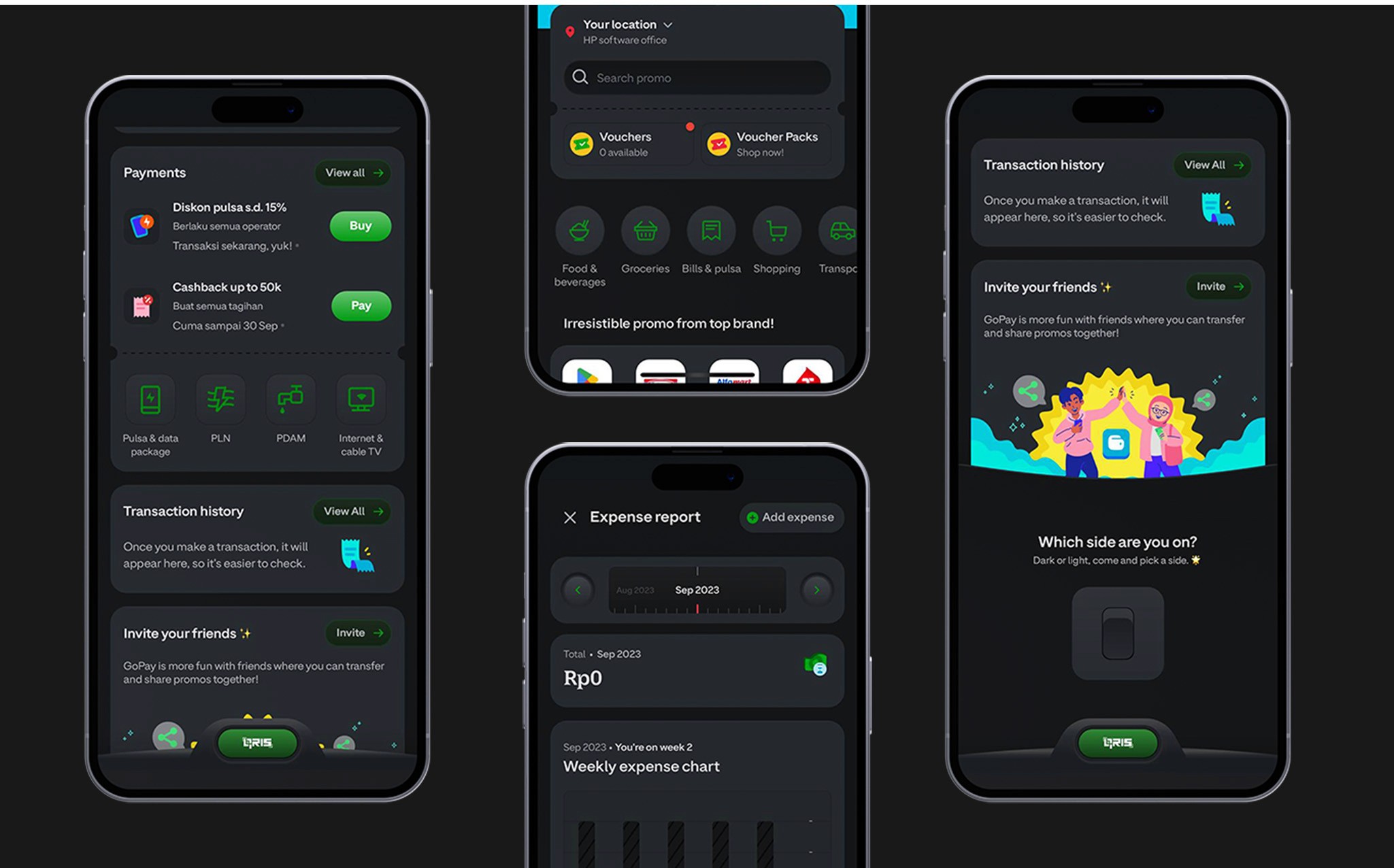
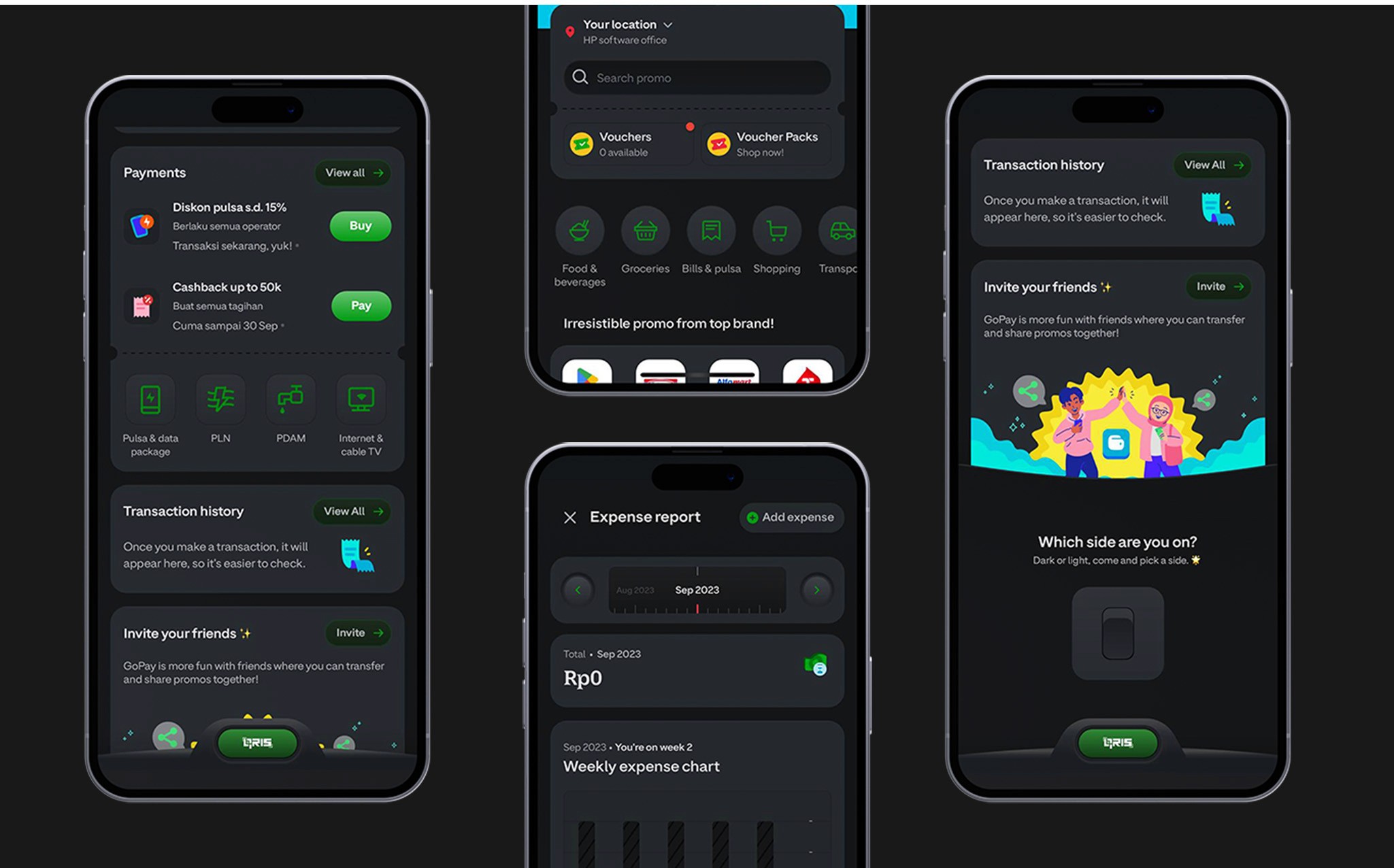
Micro Interactions and Transitions
In order to have a seemless experience, we wanted to engage users at each level . We integrated motions in a way that the transitions and interactions have feedback and could guide the users through motion.
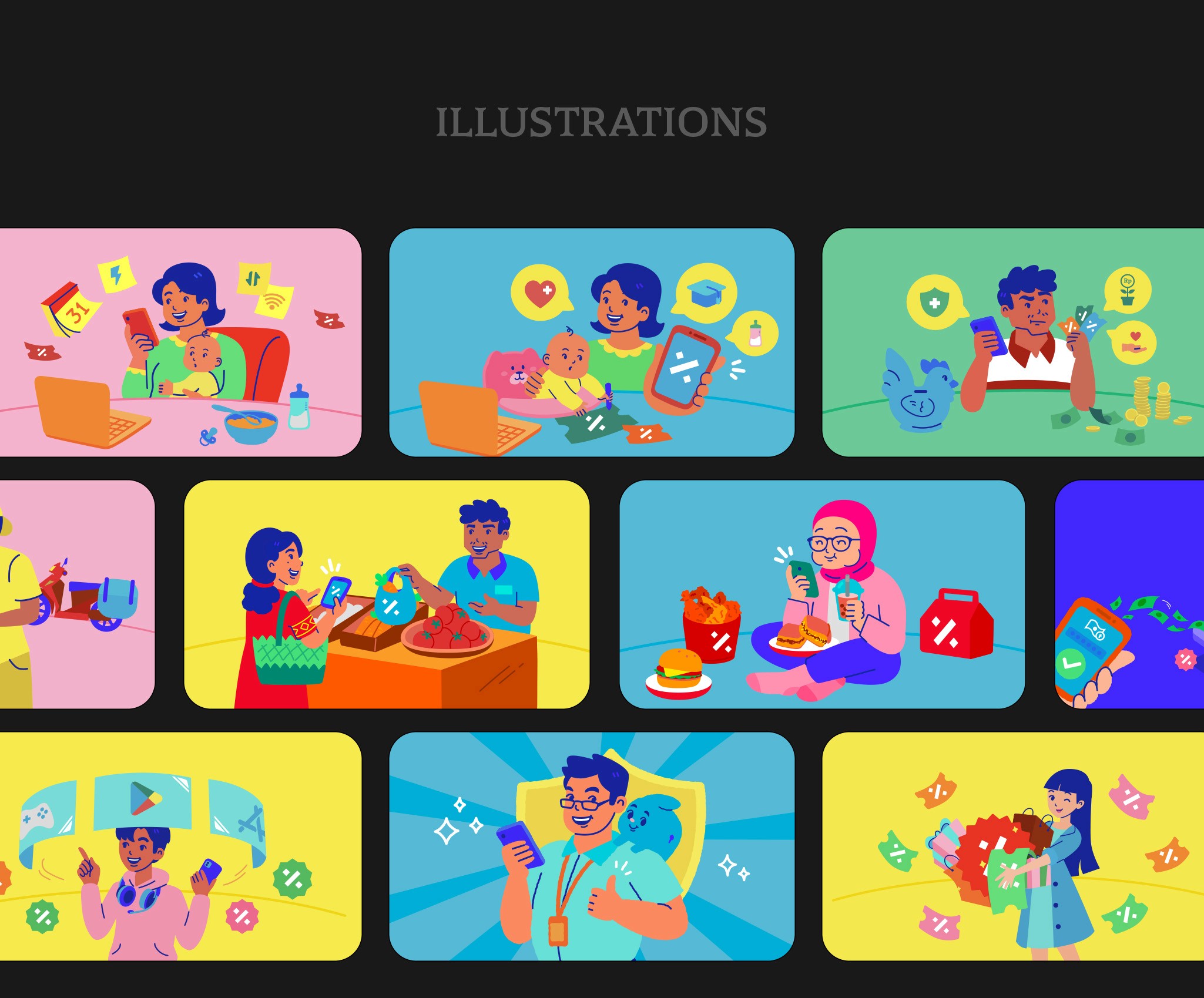
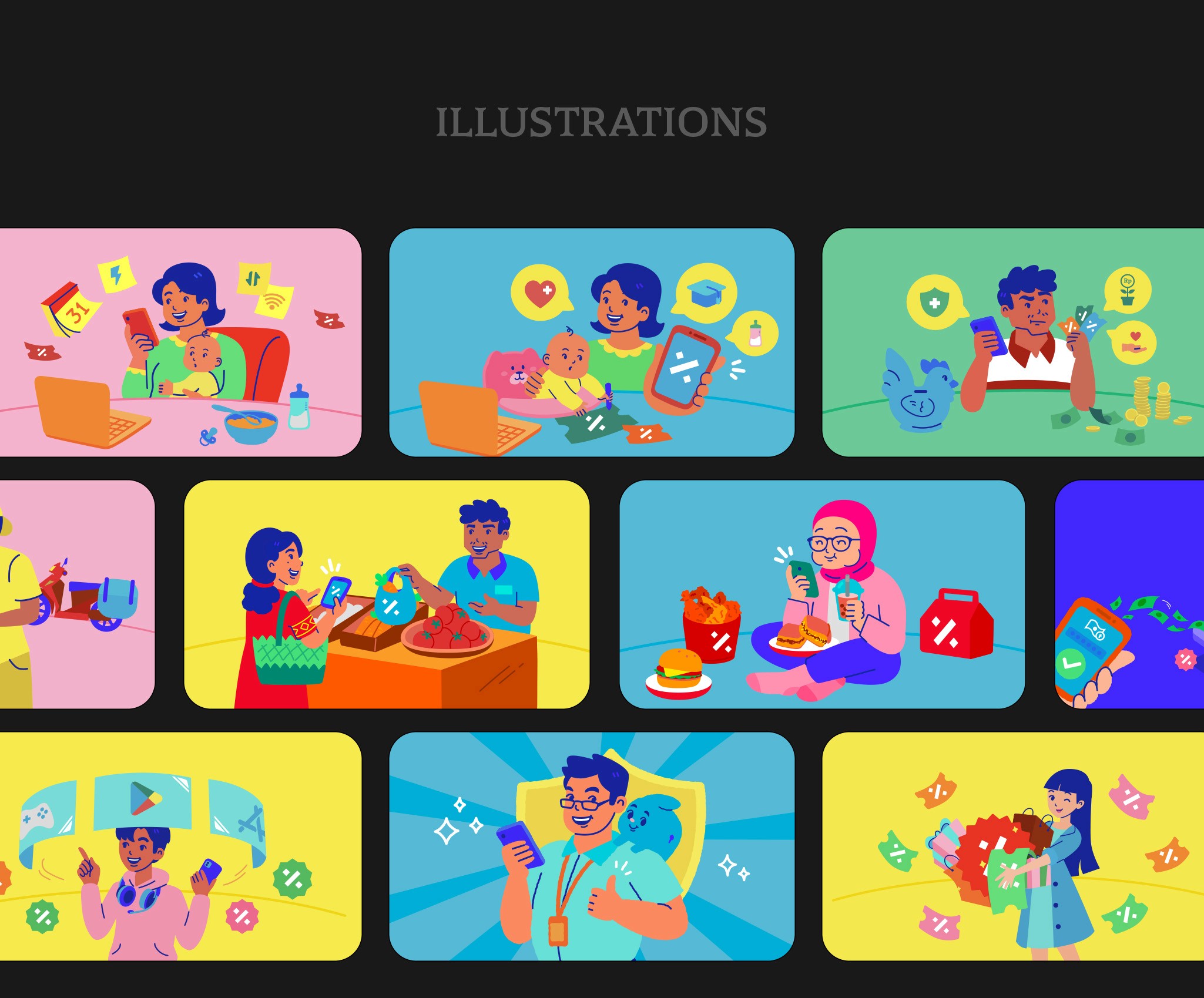
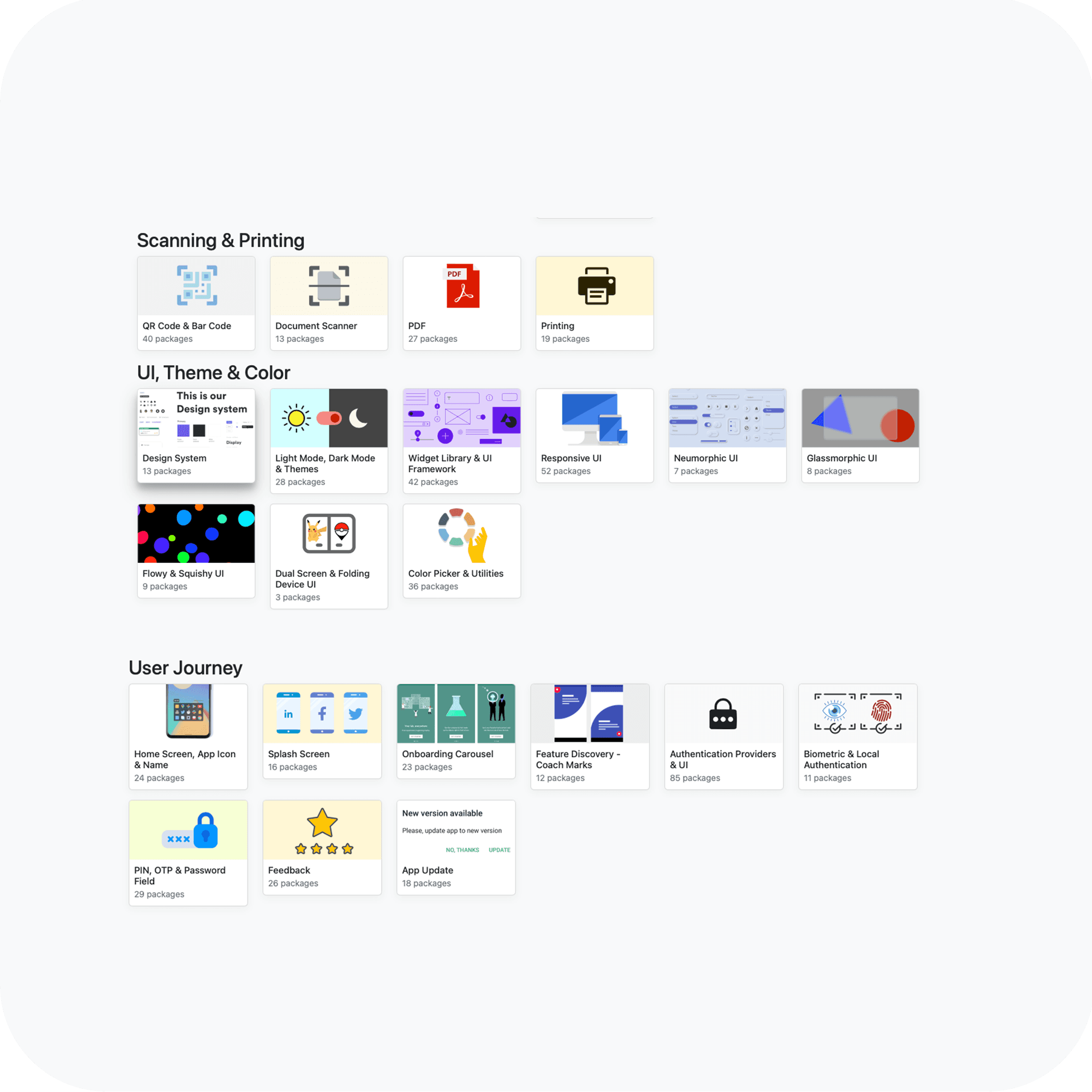
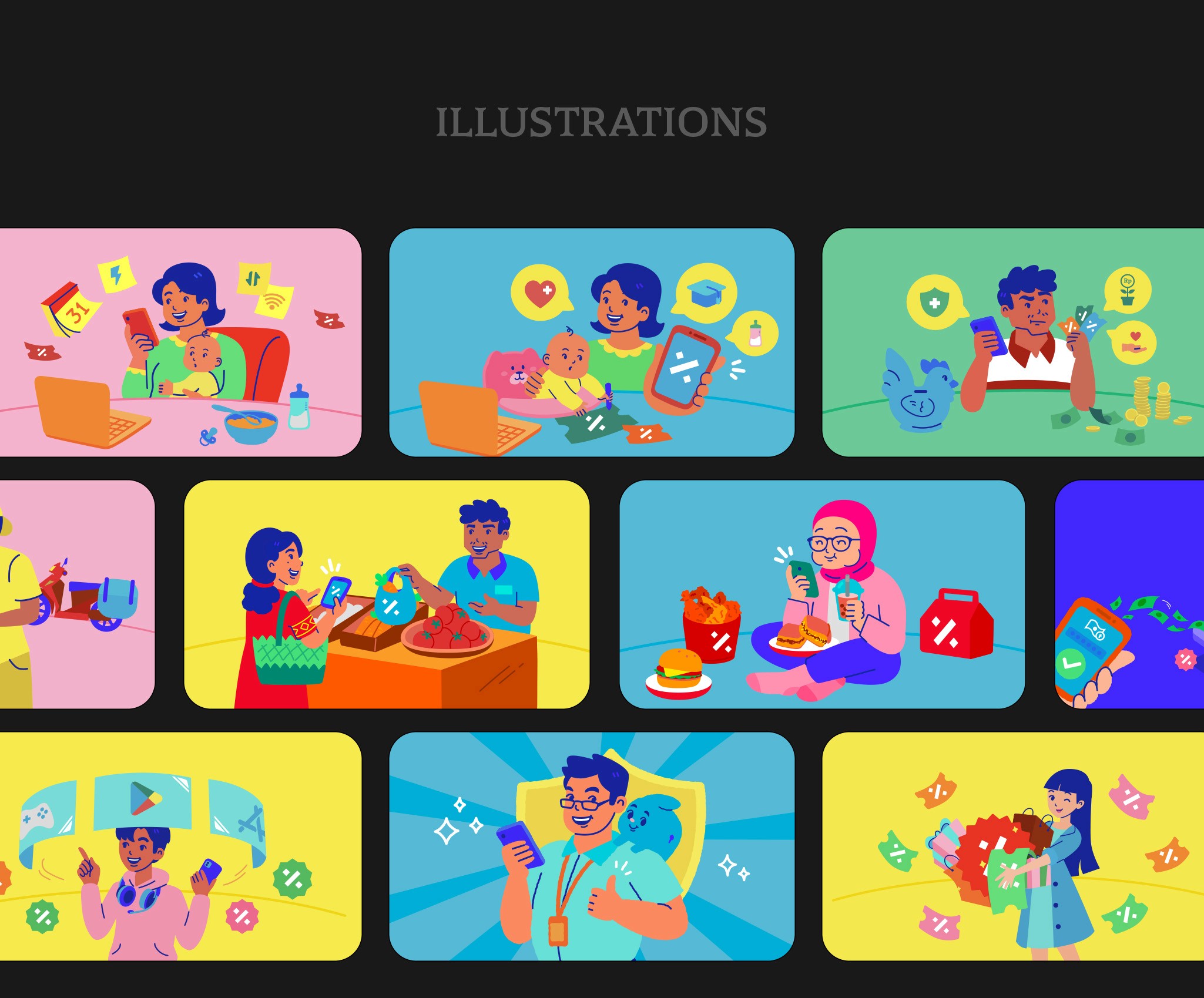
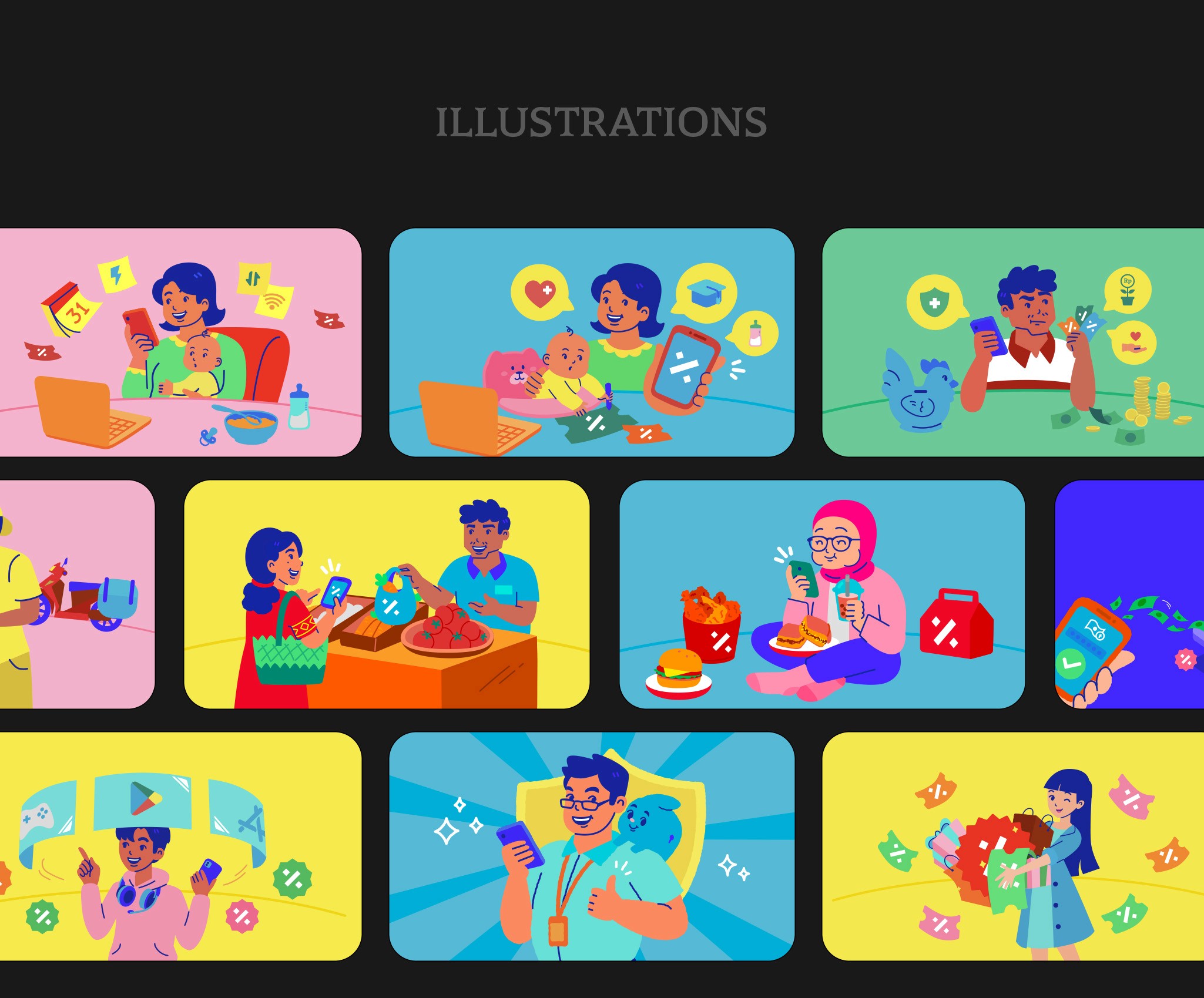
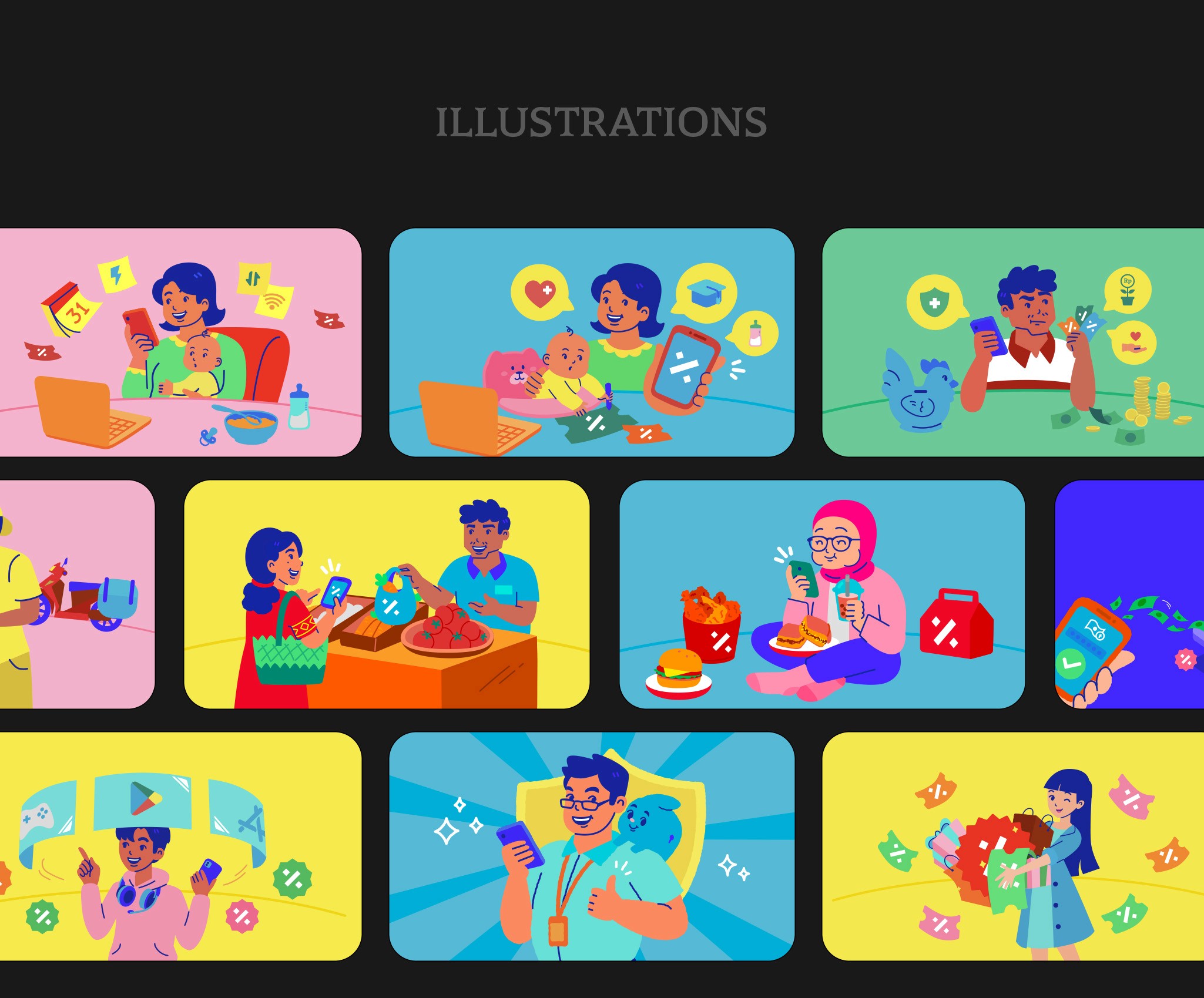
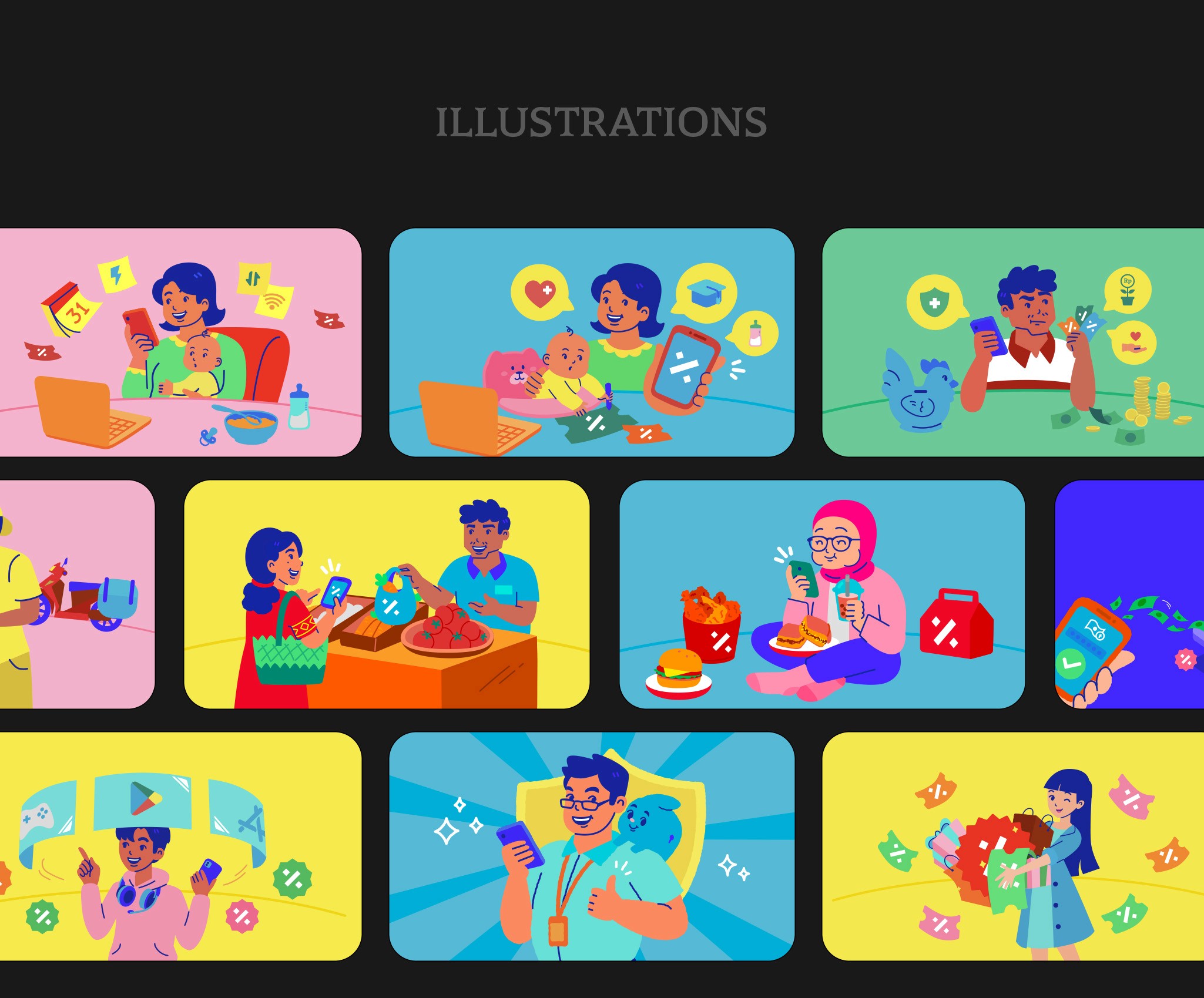
Illustrations and Iconography
In order to have a seemless experience, we wanted to engage users at each level . We integrated motions in a way that the transitions and interactions have feedback and could guide the users through motion.
Bringing in Seemless experience on the app
Talking about Motion design the job was to create a seamless experience on the app by designing motion elements that enhance the user's experience through continuity and fluidity.
Smooth and consistent transitions between screens, appropriately timed animations, and animations that have a clear purpose.
Motion elements should also be appropriate to the device being used and accessible to all users, including those with disabilities.
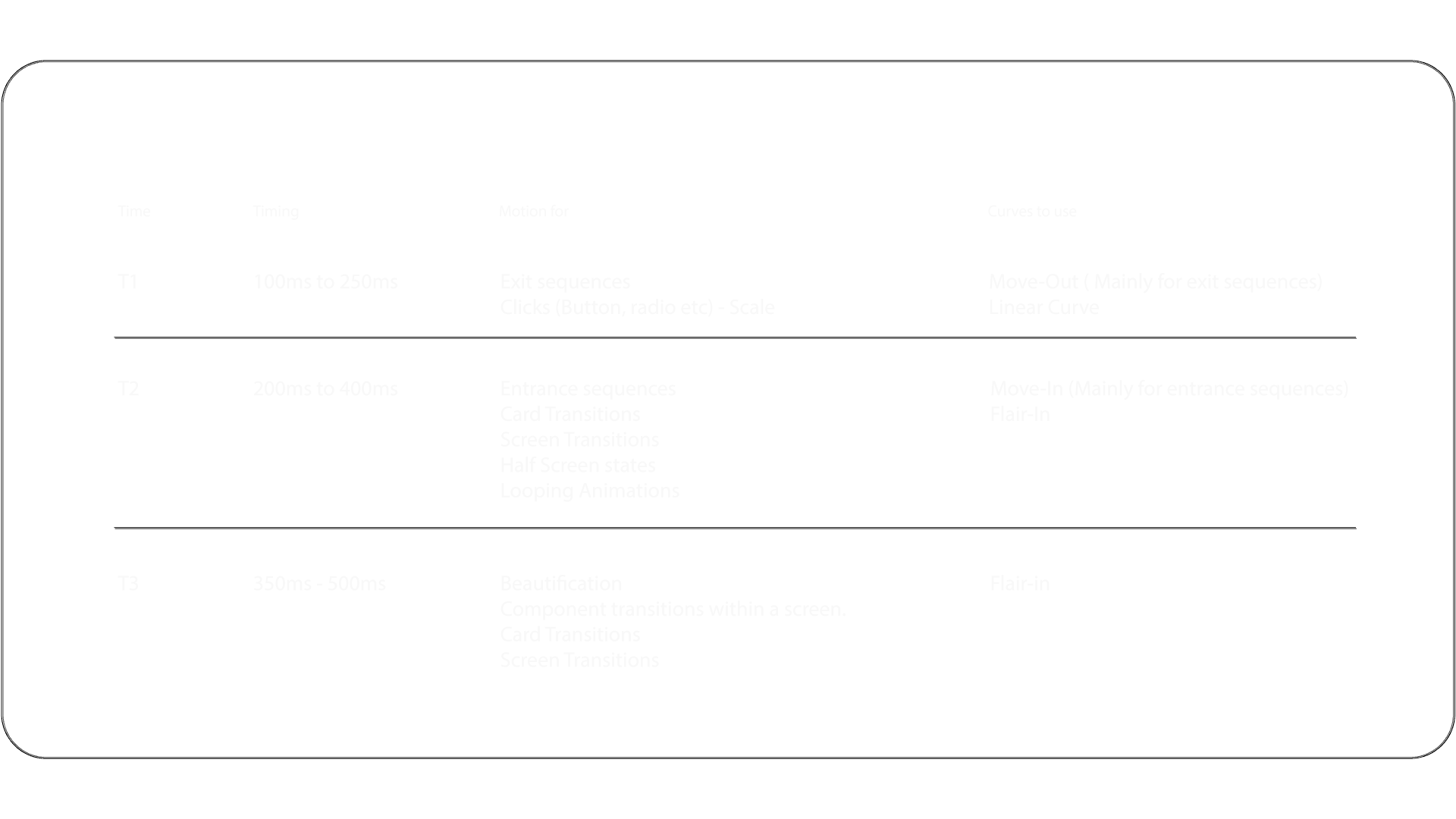
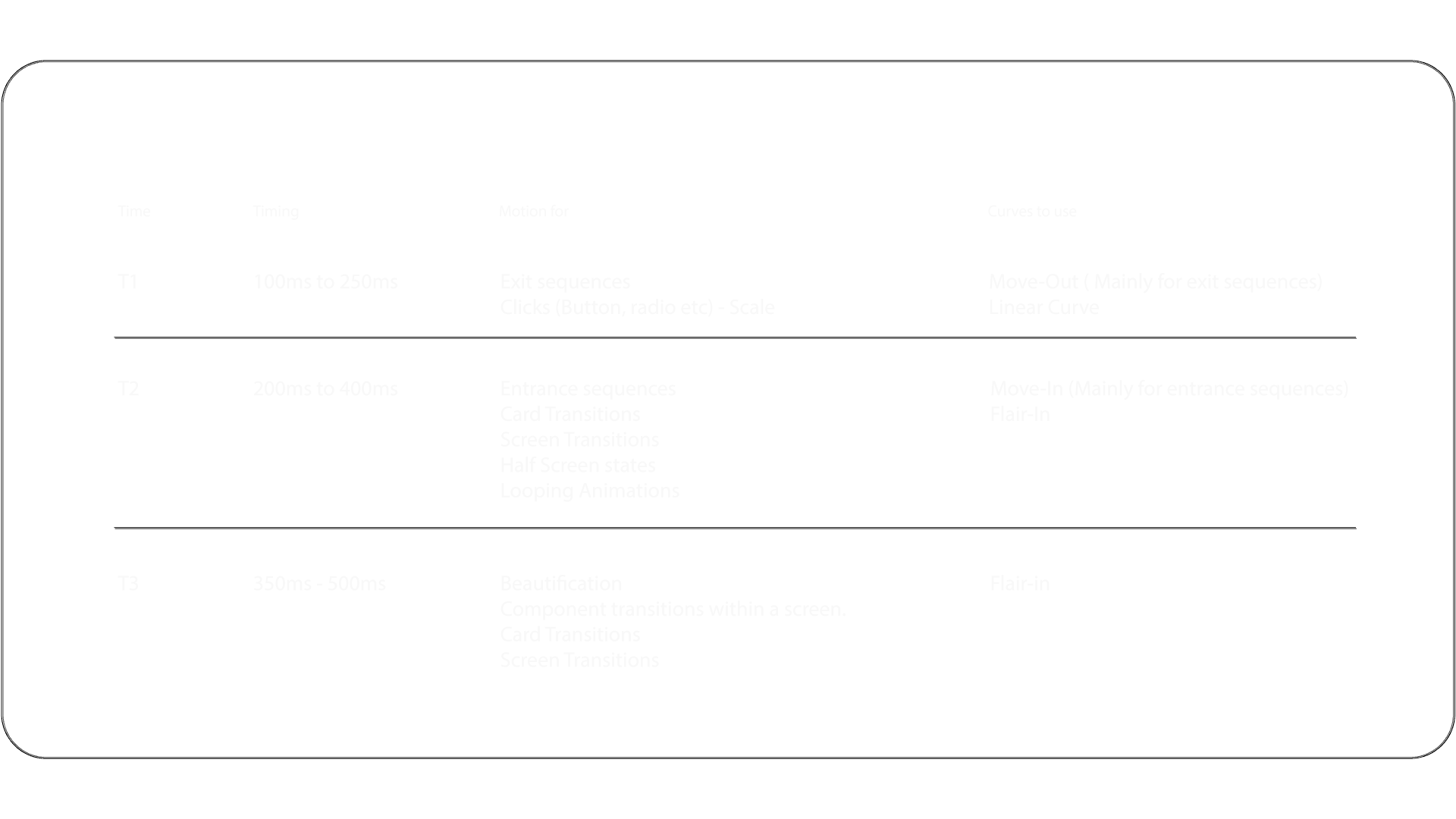
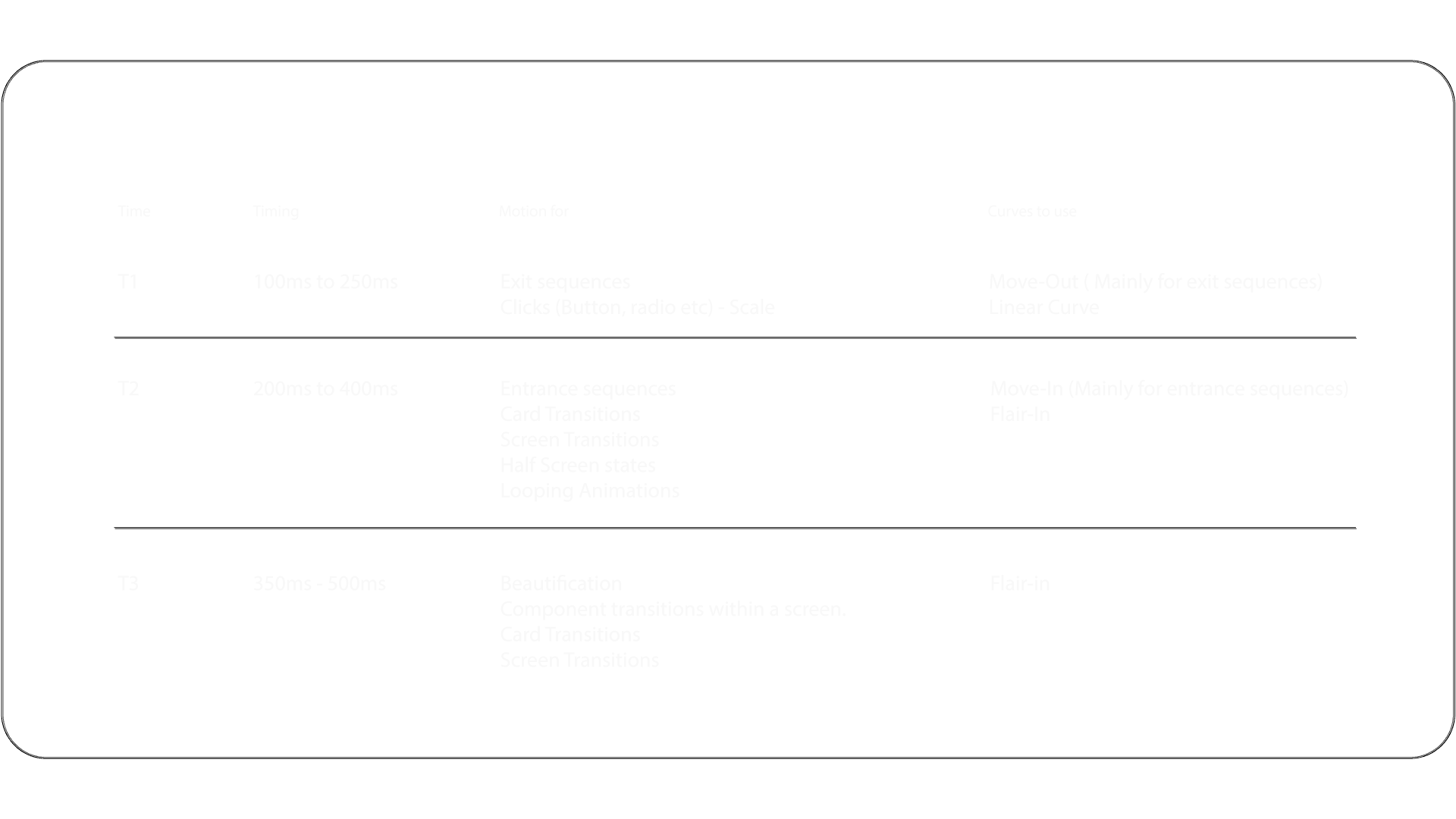
To Achieve this we went with a quick and easy curves which can reflect it in UI Animation
Move-In - Entering Sequence :Cubic-bezier(0.3,0.28,0.6,1.0)
Move-Out - Exiting Sequence : (0.2,1.0,0.3,1.0)
Flair-In:- Moving components around landing/Beautification/appearances : (0.34, 0.00, 0.20, 0.99)
Linear animations : (0,0,1,1) or no easing applied

Haptic
Haptic UX harnesses tactile feedback to deliver timely and useful information through the experience of touch.
Some examples of real-world haptics include:
A successful payment on a mobile device which triggers a brief feedback jolt.
An error state when a password is incorrect.
A special gesture that unlocks a feature.

A physical metaphor is essentially how a person interprets the semantic meaning of a physical interaction. These metaphors are learned overtime and typically mirror learned auditory metaphors. Physical vibrations inherently emit sound and our brains try to make sense of those patterns by comparing it to our empirical experiences.
The purpose of haptic UX is to harness tactile feedback to deliver timely and useful information through the experience of touch. Haptic feedback should be relevant, timely, semantic, and complementary. It should solve a salient user problem and be used judiciously to avoid distracting and annoying the user.
Testing Haptic Patterns
To get a better feel of testing haptic and vibration patterns, here are some helpful resources and apps:
Vibration App — A true vibration spectrum analyzer using the built in accelerometers and gyroscope inside the iPod Touch and the iPhone.
Android Haptics (For Design) — Haptic guidelines to enhance interactions and convey useful information to users through the sense of touch.
Core Haptics (For Devs) — Compose and play haptic patterns to customize your iOS app’s haptic feedback.
Android Haptic Constants (For Devs) — Constants to be used to perform haptic feedback effects on Android devices.
Haptic Feedback Generators (For Devs) — Explore haptic patterns generated by Apple’s Tactic Engine (by Jesus Guerra)
Handoff

MoSpec
Here the Spec you see is the individual elements and its interactions, here each individual component and its property of animation, the curve, the action and the Timing is recorded. This Spec sheet is then provided to the developer with the video of the animation and this is how we deliver spec for each interaction to have 1:1 experience in the production app as well.
We have created a plugin in figma as well to automatically Generate these spec from after effects the plugin is provided below `MoSpec to generate Spec with Figma and After Effect (V 2.0) https://www.figma.com/community/plugin/1180446034657645741/MoSpec
Figma plugin to create Spec Sheet manually (V 1.0) https://www.figma.com/community/file/1133730288932669960/Motion-Specsheet-library
Vector Animations
Vector animation are produced in aftereffects, the procedure is as follows.
Discussion on the creative assets with the team of Creatives and Illustrator + Product designers who gives us insites of the requirment
Rough Sketches of the illustration and finalising them with the team
The final assets are provided to motion design and the animation works starts after a brief discussion - in these discussion ideas are pitched on how the animation showuld feel and what it needs to potray.
Finally the animation is exported as a .json file wsing LottieFiles, this is then Compressed in lottie files and provided to devs in the ANimation library where they can view the animation and also download the .json file for production.

Learnings
Research and Analysis
Start by researching successful payment apps and their design elements, branding strategies, and video content.
Analyze their motion design techniques, branding choices, and video production styles to identify what resonates with your target audience.
Define your Brand
Clearly define your payment app's brand identity, including its mission, values, target audience, and unique selling points.
Create a brand style guide that outlines the app's visual elements, such as logo, color palette, typography, and overall aesthetic.
Motion Design
Begin designing motion graphics, animations, and transitions that align with your brand's visual identity.
Use design tools like Adobe After Effects or similar software to create prototypes and mockups showcasing the motion design concepts in action.
Test and iterate on your motion design based on user feedback and usability testing.
Branding Implementation
Apply your brand identity consistently throughout the payment app's interface.
Design the app's UI elements, such as buttons, icons, and typography, to reflect your brand's visual style.
Ensure that the branding is integrated seamlessly into the overall user experience, maintaining a cohesive and professional look.
Video Content Creation
Plan and script videos that highlight your payment app's features, benefits, and user experience.
Create storyboards to visualize the video content and plan the shots, animations, and text overlays.
Use video editing software like Adobe Premiere Pro or similar tools to edit and produce the videos.
Incorporate your brand elements, such as logos, colors, and typography, into the video content to reinforce brand consistency.
Iteration and Improvement
Gather user feedback and conduct usability testing to identify areas for improvement in your motion design, branding, and video content.
Iterate on your designs based on feedback, making refinements and adjustments to enhance the user experience and align with your brand.





Client:
GoPay
Date:
Oct 24, 2023
Category:
Interaction Design
Building a seemless unforgettable product experience: Micro interactions for GoPay.
Gopay was moving away from the GoJek app and building a new app for themself which will release as all in all Payment app. The Design team had plans to start working on the New design experience and Branding for the same. We were also moving away form native development and developing using flutter to get the load time reduced to 1/5 of gojek app.
My Role
I had taken up multiple responsibilities in this project starting as an IC for micro interaction and leading the Branding team and Vidoes Production, all these to support and incorporate a seemless First time experience, branding of for the new app and Video content for help and feature section.
The project went for 8-12 Weeks and my contribution for the project was - Bringing in Seemless experience for the app - Building motion guidelies for the app - Creating Design System foundations - Creating animation for UI interaction and Character animation - Building a tone of voice and managing the branding - Building a Video Production team for GoPay Quick Tips.
Problem Statements
Make Payment easy and approchable for the users
Have experience which potrays`Show and dont tell’
Bring in personalisation, excitment and a feeling of trust
Goals
Build in trust for the app, With branding and experinece
Make sure users have a sence of security while using the app.
Make sure motion is a part of the app from the initial flow
Designs Process
We kicked off the Gopay app development by nailing down the experience we wanted to provide as the team was looking for a app which is Quick and easy to use. App Interactions and flows were always partned with Motion design from scratch so that everything is build from the start and Motion does not come as an after thought. Then we looked at Branding, honing in on the perfect tone of voice for the user experience. Our goal? To make Gopay a seamless and trustworthy experience for users, so users can confidently manage their transactions without batting an eye.
Benefits of Flutter on App Development
After extensive deliberation with both our team and management, we arrived at a consensual decision to utilize Flutter for the development of our app.

Flutter is a Cross-platform Development Framework
Same UI and Business Logic in All Platforms
Fast Development due to “Hot Reload” feature x
Highly Customizable UI Design
A Wide Variety of Rich Widgets
Access to Native Features
Publicly Accessible
Design Principles

Approachable : Increase positive emotional effect of users while interacting with GoPay.
Inspiring: Ensure the product experience is memorable and seemless.
Honest: Being a payment platform, there shouldn't be any hidden communication or informations
Helpful: Ultimately the product needs to solve the users daily problems.
First Time Experience
After Figuring out Development - we started with UI design and Motion. The initial Design was created and we started to explore on the first Time experience of users opening the app and landing on the home page of Gopay.
Oder Complete or Failed
Once we figured out the foundation of motion design, we extended the system to other interacrions. We have identlified the key moments and created delightful animations to communicate the message more effectively.
User Activation
In order to complete the entire onboarding process, we have designed a experience based on rewards for each milestone completed. To enhance the experience, we have created engaging interactions and animations.
Micro Interactions and Transitions
In order to have a seemless experience, we wanted to engage users at each level . We integrated motions in a way that the transitions and interactions have feedback and could guide the users through motion.
Illustrations and Iconography
In order to have a seemless experience, we wanted to engage users at each level . We integrated motions in a way that the transitions and interactions have feedback and could guide the users through motion.
Bringing in Seemless experience on the app
Talking about Motion design the job was to create a seamless experience on the app by designing motion elements that enhance the user's experience through continuity and fluidity.
Smooth and consistent transitions between screens, appropriately timed animations, and animations that have a clear purpose.
Motion elements should also be appropriate to the device being used and accessible to all users, including those with disabilities.
To Achieve this we went with a quick and easy curves which can reflect it in UI Animation
Move-In - Entering Sequence :Cubic-bezier(0.3,0.28,0.6,1.0)
Move-Out - Exiting Sequence : (0.2,1.0,0.3,1.0)
Flair-In:- Moving components around landing/Beautification/appearances : (0.34, 0.00, 0.20, 0.99)
Linear animations : (0,0,1,1) or no easing applied

Haptic
Haptic UX harnesses tactile feedback to deliver timely and useful information through the experience of touch.
Some examples of real-world haptics include:
A successful payment on a mobile device which triggers a brief feedback jolt.
An error state when a password is incorrect.
A special gesture that unlocks a feature.

A physical metaphor is essentially how a person interprets the semantic meaning of a physical interaction. These metaphors are learned overtime and typically mirror learned auditory metaphors. Physical vibrations inherently emit sound and our brains try to make sense of those patterns by comparing it to our empirical experiences.
The purpose of haptic UX is to harness tactile feedback to deliver timely and useful information through the experience of touch. Haptic feedback should be relevant, timely, semantic, and complementary. It should solve a salient user problem and be used judiciously to avoid distracting and annoying the user.
Testing Haptic Patterns
To get a better feel of testing haptic and vibration patterns, here are some helpful resources and apps:
Vibration App — A true vibration spectrum analyzer using the built in accelerometers and gyroscope inside the iPod Touch and the iPhone.
Android Haptics (For Design) — Haptic guidelines to enhance interactions and convey useful information to users through the sense of touch.
Core Haptics (For Devs) — Compose and play haptic patterns to customize your iOS app’s haptic feedback.
Android Haptic Constants (For Devs) — Constants to be used to perform haptic feedback effects on Android devices.
Haptic Feedback Generators (For Devs) — Explore haptic patterns generated by Apple’s Tactic Engine (by Jesus Guerra)
Handoff

MoSpec
Here the Spec you see is the individual elements and its interactions, here each individual component and its property of animation, the curve, the action and the Timing is recorded. This Spec sheet is then provided to the developer with the video of the animation and this is how we deliver spec for each interaction to have 1:1 experience in the production app as well.
We have created a plugin in figma as well to automatically Generate these spec from after effects the plugin is provided below `MoSpec to generate Spec with Figma and After Effect (V 2.0) https://www.figma.com/community/plugin/1180446034657645741/MoSpec
Figma plugin to create Spec Sheet manually (V 1.0) https://www.figma.com/community/file/1133730288932669960/Motion-Specsheet-library
Vector Animations
Vector animation are produced in aftereffects, the procedure is as follows.
Discussion on the creative assets with the team of Creatives and Illustrator + Product designers who gives us insites of the requirment
Rough Sketches of the illustration and finalising them with the team
The final assets are provided to motion design and the animation works starts after a brief discussion - in these discussion ideas are pitched on how the animation showuld feel and what it needs to potray.
Finally the animation is exported as a .json file wsing LottieFiles, this is then Compressed in lottie files and provided to devs in the ANimation library where they can view the animation and also download the .json file for production.

Learnings
Research and Analysis
Start by researching successful payment apps and their design elements, branding strategies, and video content.
Analyze their motion design techniques, branding choices, and video production styles to identify what resonates with your target audience.
Define your Brand
Clearly define your payment app's brand identity, including its mission, values, target audience, and unique selling points.
Create a brand style guide that outlines the app's visual elements, such as logo, color palette, typography, and overall aesthetic.
Motion Design
Begin designing motion graphics, animations, and transitions that align with your brand's visual identity.
Use design tools like Adobe After Effects or similar software to create prototypes and mockups showcasing the motion design concepts in action.
Test and iterate on your motion design based on user feedback and usability testing.
Branding Implementation
Apply your brand identity consistently throughout the payment app's interface.
Design the app's UI elements, such as buttons, icons, and typography, to reflect your brand's visual style.
Ensure that the branding is integrated seamlessly into the overall user experience, maintaining a cohesive and professional look.
Video Content Creation
Plan and script videos that highlight your payment app's features, benefits, and user experience.
Create storyboards to visualize the video content and plan the shots, animations, and text overlays.
Use video editing software like Adobe Premiere Pro or similar tools to edit and produce the videos.
Incorporate your brand elements, such as logos, colors, and typography, into the video content to reinforce brand consistency.
Iteration and Improvement
Gather user feedback and conduct usability testing to identify areas for improvement in your motion design, branding, and video content.
Iterate on your designs based on feedback, making refinements and adjustments to enhance the user experience and align with your brand.





Client:
GoPay
Date:
Oct 24, 2023
Category:
Interaction Design
Building a seemless unforgettable product experience: Micro interactions for GoPay.
Gopay was moving away from the GoJek app and building a new app for themself which will release as all in all Payment app. The Design team had plans to start working on the New design experience and Branding for the same. We were also moving away form native development and developing using flutter to get the load time reduced to 1/5 of gojek app.
My Role
I had taken up multiple responsibilities in this project starting as an IC for micro interaction and leading the Branding team and Vidoes Production, all these to support and incorporate a seemless First time experience, branding of for the new app and Video content for help and feature section.
The project went for 8-12 Weeks and my contribution for the project was - Bringing in Seemless experience for the app - Building motion guidelies for the app - Creating Design System foundations - Creating animation for UI interaction and Character animation - Building a tone of voice and managing the branding - Building a Video Production team for GoPay Quick Tips.
Problem Statements
Make Payment easy and approchable for the users
Have experience which potrays`Show and dont tell’
Bring in personalisation, excitment and a feeling of trust
Goals
Build in trust for the app, With branding and experinece
Make sure users have a sence of security while using the app.
Make sure motion is a part of the app from the initial flow
Designs Process
We kicked off the Gopay app development by nailing down the experience we wanted to provide as the team was looking for a app which is Quick and easy to use. App Interactions and flows were always partned with Motion design from scratch so that everything is build from the start and Motion does not come as an after thought. Then we looked at Branding, honing in on the perfect tone of voice for the user experience. Our goal? To make Gopay a seamless and trustworthy experience for users, so users can confidently manage their transactions without batting an eye.
Benefits of Flutter on App Development
After extensive deliberation with both our team and management, we arrived at a consensual decision to utilize Flutter for the development of our app.

Flutter is a Cross-platform Development Framework
Same UI and Business Logic in All Platforms
Fast Development due to “Hot Reload” feature x
Highly Customizable UI Design
A Wide Variety of Rich Widgets
Access to Native Features
Publicly Accessible
Design Principles

Approachable : Increase positive emotional effect of users while interacting with GoPay.
Inspiring: Ensure the product experience is memorable and seemless.
Honest: Being a payment platform, there shouldn't be any hidden communication or informations
Helpful: Ultimately the product needs to solve the users daily problems.
First Time Experience
After Figuring out Development - we started with UI design and Motion. The initial Design was created and we started to explore on the first Time experience of users opening the app and landing on the home page of Gopay.
Oder Complete or Failed
Once we figured out the foundation of motion design, we extended the system to other interacrions. We have identlified the key moments and created delightful animations to communicate the message more effectively.
User Activation
In order to complete the entire onboarding process, we have designed a experience based on rewards for each milestone completed. To enhance the experience, we have created engaging interactions and animations.
Micro Interactions and Transitions
In order to have a seemless experience, we wanted to engage users at each level . We integrated motions in a way that the transitions and interactions have feedback and could guide the users through motion.
Illustrations and Iconography
In order to have a seemless experience, we wanted to engage users at each level . We integrated motions in a way that the transitions and interactions have feedback and could guide the users through motion.
Bringing in Seemless experience on the app
Talking about Motion design the job was to create a seamless experience on the app by designing motion elements that enhance the user's experience through continuity and fluidity.
Smooth and consistent transitions between screens, appropriately timed animations, and animations that have a clear purpose.
Motion elements should also be appropriate to the device being used and accessible to all users, including those with disabilities.
To Achieve this we went with a quick and easy curves which can reflect it in UI Animation
Move-In - Entering Sequence :Cubic-bezier(0.3,0.28,0.6,1.0)
Move-Out - Exiting Sequence : (0.2,1.0,0.3,1.0)
Flair-In:- Moving components around landing/Beautification/appearances : (0.34, 0.00, 0.20, 0.99)
Linear animations : (0,0,1,1) or no easing applied

Haptic
Haptic UX harnesses tactile feedback to deliver timely and useful information through the experience of touch.
Some examples of real-world haptics include:
A successful payment on a mobile device which triggers a brief feedback jolt.
An error state when a password is incorrect.
A special gesture that unlocks a feature.

A physical metaphor is essentially how a person interprets the semantic meaning of a physical interaction. These metaphors are learned overtime and typically mirror learned auditory metaphors. Physical vibrations inherently emit sound and our brains try to make sense of those patterns by comparing it to our empirical experiences.
The purpose of haptic UX is to harness tactile feedback to deliver timely and useful information through the experience of touch. Haptic feedback should be relevant, timely, semantic, and complementary. It should solve a salient user problem and be used judiciously to avoid distracting and annoying the user.
Testing Haptic Patterns
To get a better feel of testing haptic and vibration patterns, here are some helpful resources and apps:
Vibration App — A true vibration spectrum analyzer using the built in accelerometers and gyroscope inside the iPod Touch and the iPhone.
Android Haptics (For Design) — Haptic guidelines to enhance interactions and convey useful information to users through the sense of touch.
Core Haptics (For Devs) — Compose and play haptic patterns to customize your iOS app’s haptic feedback.
Android Haptic Constants (For Devs) — Constants to be used to perform haptic feedback effects on Android devices.
Haptic Feedback Generators (For Devs) — Explore haptic patterns generated by Apple’s Tactic Engine (by Jesus Guerra)
Handoff

MoSpec
Here the Spec you see is the individual elements and its interactions, here each individual component and its property of animation, the curve, the action and the Timing is recorded. This Spec sheet is then provided to the developer with the video of the animation and this is how we deliver spec for each interaction to have 1:1 experience in the production app as well.
We have created a plugin in figma as well to automatically Generate these spec from after effects the plugin is provided below `MoSpec to generate Spec with Figma and After Effect (V 2.0) https://www.figma.com/community/plugin/1180446034657645741/MoSpec
Figma plugin to create Spec Sheet manually (V 1.0) https://www.figma.com/community/file/1133730288932669960/Motion-Specsheet-library
Vector Animations
Vector animation are produced in aftereffects, the procedure is as follows.
Discussion on the creative assets with the team of Creatives and Illustrator + Product designers who gives us insites of the requirment
Rough Sketches of the illustration and finalising them with the team
The final assets are provided to motion design and the animation works starts after a brief discussion - in these discussion ideas are pitched on how the animation showuld feel and what it needs to potray.
Finally the animation is exported as a .json file wsing LottieFiles, this is then Compressed in lottie files and provided to devs in the ANimation library where they can view the animation and also download the .json file for production.

Learnings
Research and Analysis
Start by researching successful payment apps and their design elements, branding strategies, and video content.
Analyze their motion design techniques, branding choices, and video production styles to identify what resonates with your target audience.
Define your Brand
Clearly define your payment app's brand identity, including its mission, values, target audience, and unique selling points.
Create a brand style guide that outlines the app's visual elements, such as logo, color palette, typography, and overall aesthetic.
Motion Design
Begin designing motion graphics, animations, and transitions that align with your brand's visual identity.
Use design tools like Adobe After Effects or similar software to create prototypes and mockups showcasing the motion design concepts in action.
Test and iterate on your motion design based on user feedback and usability testing.
Branding Implementation
Apply your brand identity consistently throughout the payment app's interface.
Design the app's UI elements, such as buttons, icons, and typography, to reflect your brand's visual style.
Ensure that the branding is integrated seamlessly into the overall user experience, maintaining a cohesive and professional look.
Video Content Creation
Plan and script videos that highlight your payment app's features, benefits, and user experience.
Create storyboards to visualize the video content and plan the shots, animations, and text overlays.
Use video editing software like Adobe Premiere Pro or similar tools to edit and produce the videos.
Incorporate your brand elements, such as logos, colors, and typography, into the video content to reinforce brand consistency.
Iteration and Improvement
Gather user feedback and conduct usability testing to identify areas for improvement in your motion design, branding, and video content.
Iterate on your designs based on feedback, making refinements and adjustments to enhance the user experience and align with your brand.